< Previous Article Next Article >
What is a Rich Display?
Rich Displays simplify user interface and business application logic development.
When it comes to building Web applications, being productive and getting something functional out the door quickly is very important! But what often slows us down is having to code HTML markup, client-side JavaScript, as well as the backend logic manually. As business application developers, we would rather be thinking in terms of higher-level components, such as Panels, Grids, Tabs, and Menus, rather than be bogged down with custom markup and programming.
Rich Displays enable you to configure application screens and components in a way that you'd think about naturally, without having to custom-code every single detail.
Each screen you build is comprised of friendly widgets with easy-to-configure properties. You can build your own widgets, but the simplest way to get started would be to use the many Rich Display widgets that already exist.
How are Rich Displays built?
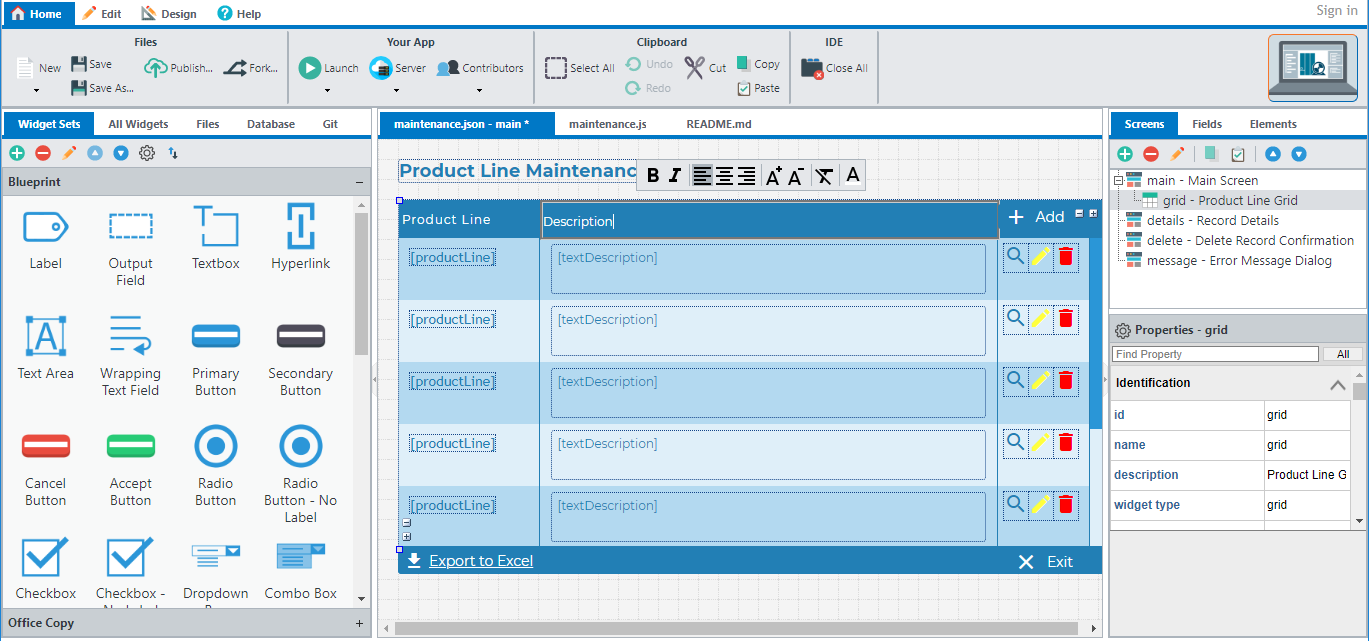
While you can code a Rich Display manually, the easy way to build a Rich Display is to use the Visual Designer Tool, which is built into the Profound.js Spaces IDE.

When using the Visual Designer, you will configure screens in a point-and-click, drag-and-drop manner.
The designer is meant to be intuitive. In fact, even end-users who are not developers can use the tool and participate in the design process.
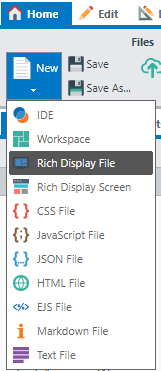
To create a new Rich Display, select New => Rich Display in the Profound.js Spaces IDE:

How are Rich Displays stored?
A Rich Display is stored in a JSON file, which tracks all screens, widgets on the screens, and the properties for each widget.
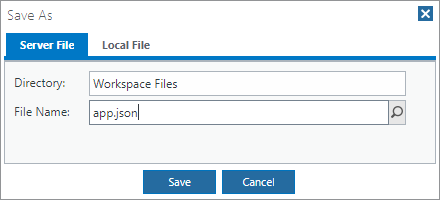
For example, you can save your design to a file named app.json.

Each JSON file can have multiple application screens that are defined.
How are Rich Displays used?
Typically, Rich Displays contain both the user interface and their own low-code business logic. There are virtually no limits to the type of functionality that can be embedded into a Rich Display.
You can also refer to Rich Displays directly from other frameworks that may be driving your application logic. In this case, you would usually reference both the JSON file name and the screen you're working with. A Rich Display screen can represent a full application interface or just a small component within your application. For example:
In a stateful Node.js application:
pjs.defineDisplay("display", "app.json");
display.myScreen.execute({ data });
In a React.js application:
<RichDisplay path="public/app.json" screen="dataEntryForm" data={this.state} />
In a Vue application:
<rich-display path="public/app.json" screen="dataEntryForm" :data="this.formData">
</rich-display>
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.