< Previous Article Next Article >
pjs.messageBox()
The pjs.messageBox() API displays a message in a stateful application and returns which button the user clicked as a response.
The API accepts either a string parameter or a configuration object.
String Parameter
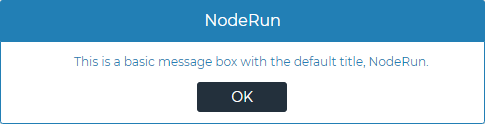
The string is displayed in the message box, and a centered button labeled "OK" is below the message.
pjs.messageBox('This is a basic message box with the default title, Profound.js Spaces.');

Configuration Parameter
The configuration object may have the following properties, most of which are optional unless otherwise indicated:
- title - The title of the message box. The box title defaults to "Profound.js" when title is omitted. 100 character limit.
- message - (required) The content of the message. This may be plain text or it may include HTML tags, such as
. 1000 character limit. - icon - An icon to display to the left of the message. By default, no icon is displayed–the message spans the width of the box. Available icons are: info, error, warning, question.
- cssclass - A CSS class name to be added to each button. By default, the class is 'blueprint-button-secondary blueprint-defaults'. 100 character limit.
- bgcolor - The background color to be set on each button, a CSS color value. By default, this is empty, and the CSS class determines the color: black. 25 character limit. (Hint: CSS classes and style sheets should be used in production code rather than hard-coding colors.)
- fgcolor - The button text color (foreground color) to be set on each button, a CSS color value. By default, this is empty, and the CSS class determines the color: white. 25 character limit. (Hint: CSS classes and style sheets should be used in production code rather than hard-coding colors.)
- buttonAlign - How the buttons are aligned in the message box. By default, multiple buttons are aligned to the right of the box, and a single button is centered. Available alignments: left, center, right.
- width - The css rule for how wide each button will be. By default, width is 90px. 5 character limit.
- buttons - an array of objects that configure the buttons displayed. A maximum of 5 buttons may be specified. If this parameter is omitted, then the defaults is an OK button with the 'Enter' shortcut. Each button configuration object may have the following properties:
- value - (required) The text displayed on the button, and the string value returned by pjs.messageBox when the user clicks on that button.
- shortcut - The name of a keyboard key that is a shortcut for pressing the button. Each button must have a unique "shortcut" value. See Shortcut Key for values.
- cssclass - For this button, overrides the "cssclass" property described above.
- bgcolor - For this button, overrides the "bgcolor" property described above.
- fgcolor - For this button, overrides the "fgcolor" property described above.
- width - For this button, overrides the "width" property described above.
Examples
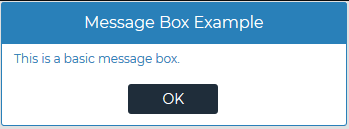
pjs.messageBox({
title: 'Message Box Example',
message: 'This is a basic message box.'
});

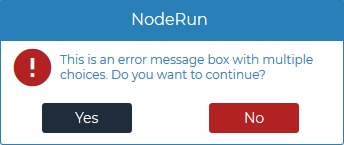
let choice = pjs.messageBox({
message: 'This is an error message box with multiple choices. Do you want to continue?',
icon: 'error',
buttonAlign: 'center',
buttons: [
{value: 'Yes', shortcut: 'Enter'},
{value: 'No', bgcolor: '#b22222', shortcut: 'Escape'}]
});

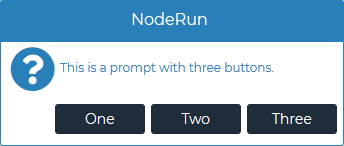
let choice = pjs.messageBox({
message: 'This is a prompt with three buttons.',
icon: 'question',
buttons: [
{value: 'One'},
{value: 'Two'},
{value: 'Three'}]
});

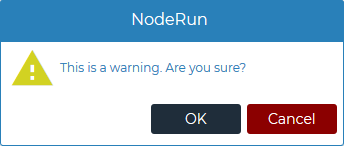
let choice = pjs.messageBox({
message: 'This is a warning. Are you sure?',
icon: 'warning',
buttons: [
{value: 'OK', shortcut: 'Enter'},
{value: 'Cancel', shortcut: 'Escape', bgcolor: 'darkred'}]
});

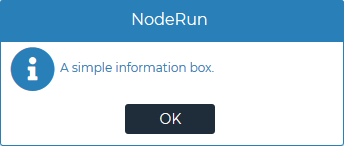
pjs.messageBox({
message: 'A simple information box.',
icon: 'info'
});

Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.