< Previous Article Next Article >
Overview
The Profound.js low-code platform lets you develop fully functional applications without writing code (or by writing minimal code). This allows developers to adjust to change quickly and to innovate at a more rapid pace.
By guiding you through the development process, Profound.js makes you more productive and teaches you the concepts of Node.js used for building business applications.
Benefits
The main benefits of using low-code in Profound.js are:
- Much lower application development and maintenance costs compared to manual coding
- Reduced time to market/implementation for application development
- Capacity to respond to business demands faster
- Ability for business units, power users, citizen developers, and subject matter experts to participate in the application development process
- Reduction of technical debt and IT backlog
- Standardization of application development based on best practices
- With low-code, your development is done using drag-and-drop and point-and-click, and all functionality is contained within Rich Display JSON files.
For best results, you should design your screens and configure your database first, because the low-code environment uses the screen design and the database layout to walk you through the process of creating business logic in a visual manner.
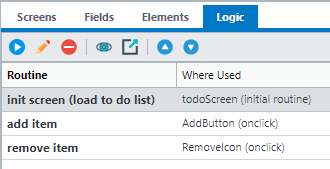
Logic tab
Your application’s functionality is contained within the Rich Display Visual Designer under a tab labeled “Logic”. Your logic is divided into one or more routines:

Routines are created in a point-and-click manner. They are initiated from events, such as a button onclick event.
To create your first low-code application, follow this walkthrough or choose a low-code template after starting a new space on Profound.js Spaces.
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.