< Previous Article Next Article >
Your Express Server
Express is a flexible web application framework and server. It is one of the most popular frameworks for Node.js, used by millions of developers and integrated into countless applications and other frameworks.
Your Profound.js Space is automatically preconfigured for Express, so you can get a Web application up and running quickly without writing much code. In fact, most simple application can be created without writing any code at all.
The preconfigured server includes features, like hot reloading and database integration, which make developing and deploying applications easier.
If you don't want to use the preconfigured Express server, you can create your own custom Node.js server. Click here for details.Express Routes
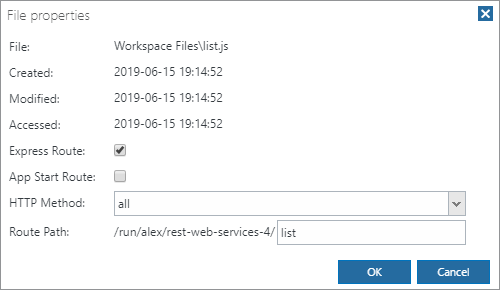
Each module or file can be turned into an Express route by right-clicking it in the File tree, selecting Properties, and then selecting Express Route.

A basic implementation of an Express route looks like this:
function hello(request, response) {
response.send("Hello");
}
exports.default = hello;
Rich Display stateful apps
You can also configure your Express server to run a Rich Display application. Rich Display apps concentrate on business logic and operate on a higher level that doesn't directly deal with request and response objects. They can be created in a point-and-click manner with minimal or no code.
To create a Rich Display app, right-click your file, select Properties, and then select the App Start File checkbox, without selecting Express Route. Or, alternatively, check Express Route, uncheck App Start Route, select "get" for HTTP Method, and select the Rich Display App checkbox.
Managing your server
Your server starts automatically when you launch your application. For applications that have not been deployed as production applications, the server may also go to sleep after a certain amount of inactivity.
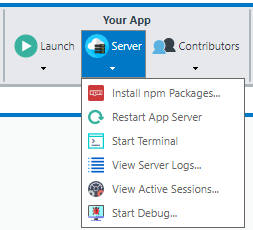
When necessary, you can view server logs or restart your server from the Server menu:

Keep in mind that changes you make to your application go live immediately, so there is no need to manually restart your server every time.
Installing npm packages
Node.js applications often rely on external packages from npm, the world's largest software registry of reusable packages. You can quickly install an npm packages by using the Install npm Packages menu option on the Server Menu. This is generally the recommended way to install or remove a package.
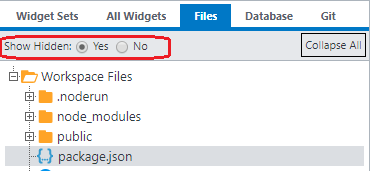
Alternatively, you can add the packages manually by modifying the package.json file in your space. To see pacakge.json, you must first enable the Show Hidden radio button on the Files tree.

To use an npm package in your Node.js code, pass the package name as an argument to the Node.js require() API.
const fraction = require("num2fraction");
let ratio = fraction(students / instructors);
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.