< Previous Article Next Article >
Using Your Own IDE
Want to use a different IDE, such as VS Code, to work on your Profound.js Space? Profound.js Spaces can be easily synced to a GitHub repository and exported so that you can work with any toolset you want.
Setting up on GitHub
Before exporting your workspace, you should set your workspace up on GitHub if you haven't already. This way you can push changes made outside of the Spaces' IDE to GitHub, and then pull them from GitHub back into Profound.js Spaces. You can also set up your workspace so that it automatically pulls in changes as they are pushed to GitHub using GitHub Sync. See Using Git for details.
Exporting Your Workspace
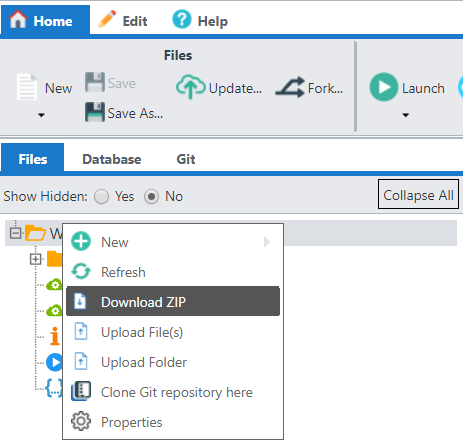
To export your workspace, right-click on Workspace Files in the Files tree and select Download ZIP.

All workspace files, including the workspace Git repository, are included in the ZIP. To work with other toolsets, simply extract the ZIP onto your desired PC or server.
Workspaces that have a stateful program as the app start file or include web service routes will be exported in a directory structure that is compatible with running in a Profound.js server. See the Profound.js docs for details on how to import and run Spaces in Profound.js.
Getting Changes Back Into Profound.js Spaces
The workspace Git repository is exported along with all the other files. So, if the workspace is setup on GitHub, you can use git push from the command line or equivalent option in your IDE to push changes to GitHub. From there, you can either use the git pull in the Profound.js Spaces IDE to manually pull in the changes, or set up the workspace to pull them in automatically using GitHub Sync.
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.