< Previous Article Next Article >
Walkthrough
This exercise guides you through creating a simple Guestbook module that uses a JSON-based Rich Display File with low-code logic. You will use the Visual Designer tool for Profound.js to create the UI.
Before you proceed:
- Create a new space in the cloud on Profound.js Spaces
- Close the template selection dialog, so you can start from scratch
- Select New => Rich Display File
Create the UI
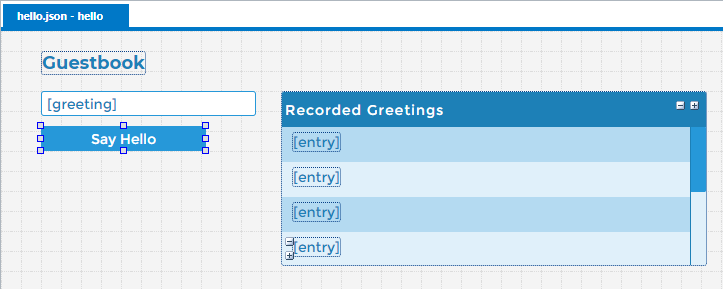
Design the following interface:

Use these steps:
- Give the screen a name, such as "hello".
- Drag a Heading widget, double-click it, and type "Guestbook".
- Add a Textbox widget. Double-click it and provide a field name, such as "greeting". Set the "required" property on the textbox to true.
- Add a Button. Double-click it and type "Say Hello" or some other text you prefer. The button will be used to add greetings to a grid on the screen.
- Add a Grid and name it "greetings". Remove extra columns using the minus sign icon until there is only 1 column. Double-click the heading and type "Recorded Greetings".
- Drag and drop an output field into the first row and column of the grid. Double-click it and provide a field name, such as "entry".
Add Logic
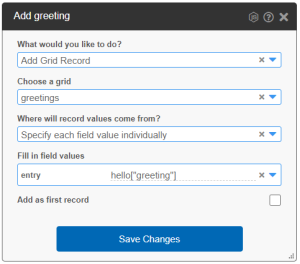
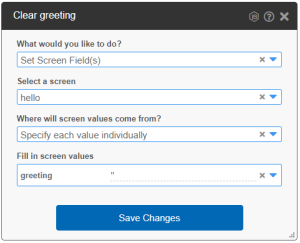
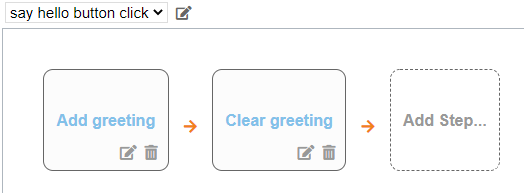
To add low-code logic, right-click the button and select "Build Logic...". This will create a routine for the button click. Add the following 2 steps to your routine:


Your routine should look as follows:

Save and try the application
Save the application as guestbook.json. In the File Tree, right-click the file and select Properties. Then, configure the file as an App Start File.
Congratulations! You created your first Profound.js application without writing any code. Select Launch => Launch App in Browser Tab to try the application.
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.