< Previous Article Next Article >
Your Database
Every Profound.js Space comes with a built-in database. You can use the Database tab to maintain database tables, columns, and data.

- The default database type is MariaDB; however, the Profound.js applications you build can be configured to work with other popular databases, including MSSQL, MySQL, Oracle, Db2 for i, PostgreSQL, as well as others, with little to no application logic changes. This is done by modifying the database configuration for a Profound.js application.
Creating Tables
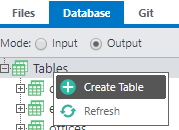
To create a new table, right-click Tables, and select the Create Table menu option.

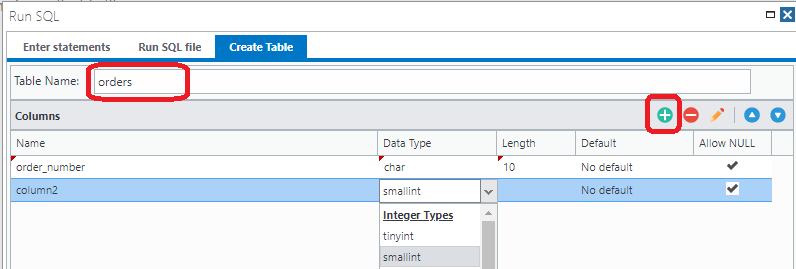
Type in a table name, and then use the + icon to add table columns.

Finally, click Run to finish creating the table. The table should then appear in the Tables list.
To see the SQL code used to create the table, switch to the Enter statements tab before clicking Run.
Altering Tables
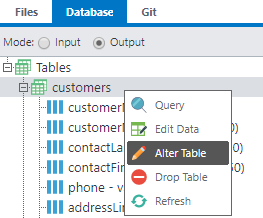
To alter an existing table, right-click the table in the list, and select the Alter Table menu option.

Uploading Data
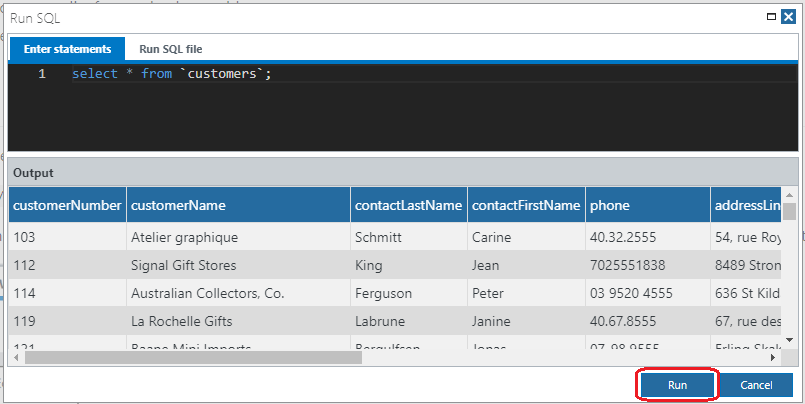
First, click on the Run SQL icon on the right.
![]()
The Run SQL dialog can be used to add or upload data. This is done by pasting or uploading a set of INSERT SQL statements. The statements can be exported from another database.
You can use the Run SQL file tab of the Run SQL dialog to upload a file or select a file you've already uploaded to your workspace.
There is also an option to import Excel files into your database.
Querying Data
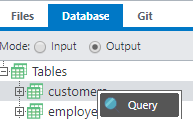
To query a database table, right-click the table and select Query.

A Select statement will appear in the Run SQL dialog. Press Run.

Editing Data
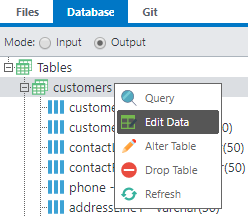
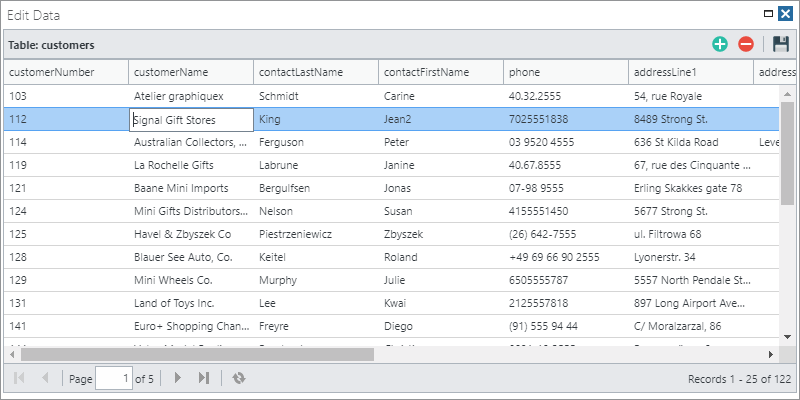
To modify database records in a visual point-and-click manner, select the Edit Data menu option.

A spreadsheet-like interface will appear where you can add, update, or delete records.

Writing Node.js Code to Query Data
When writing Node.js code to query or update data, simply use the pjs.query() API.
With Profound.js Spaces, the connection to your database is inherent. It is based on a simple configuration; therefore, you don't need to write code to connect to the database. For example, here is a simple Express route that sends a list of customers.
function listCustomers(request, response) {
var customers = pjs.query("SELECT * FROM customers");
response.send(customers);
}
exports.default = listCustomers;
The pjs.query() API in this example connects to your database automatically.
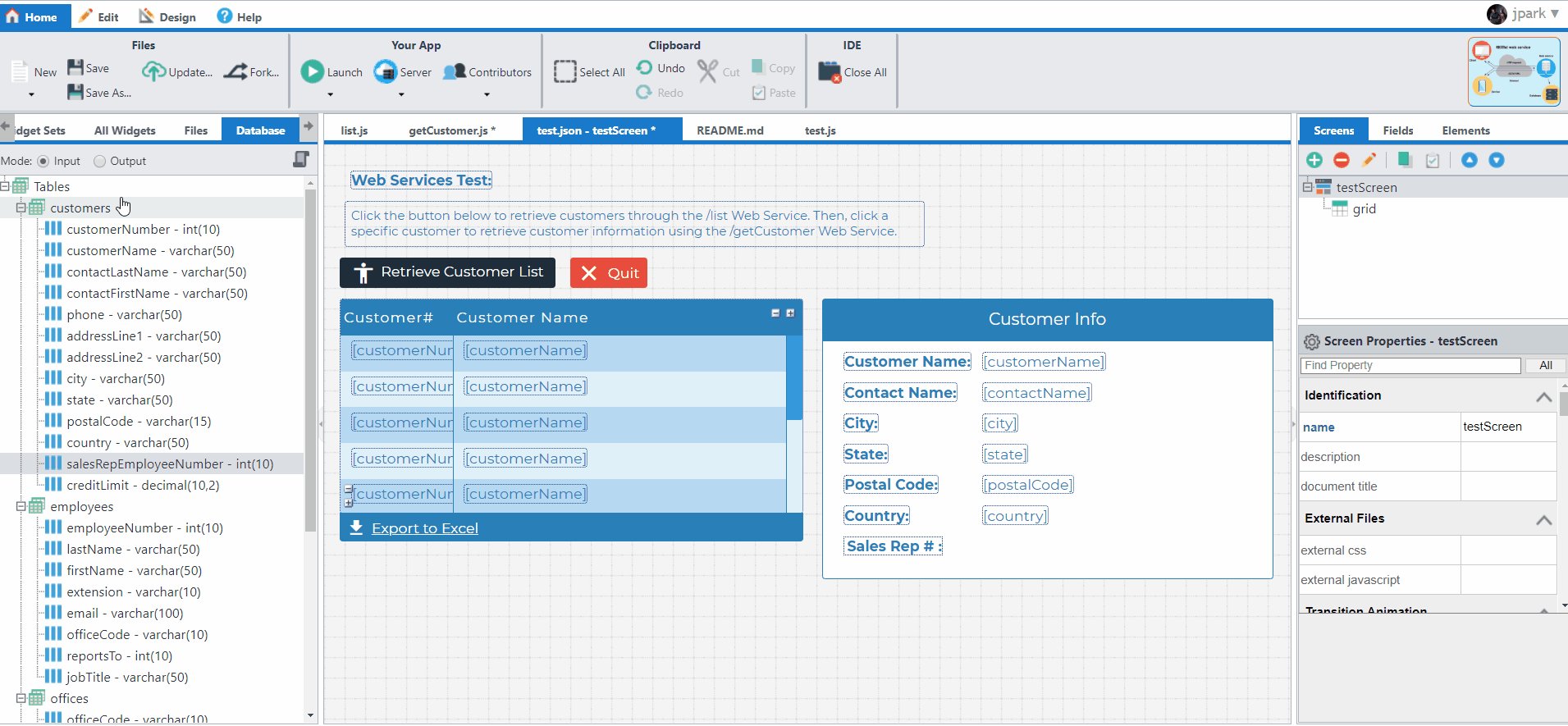
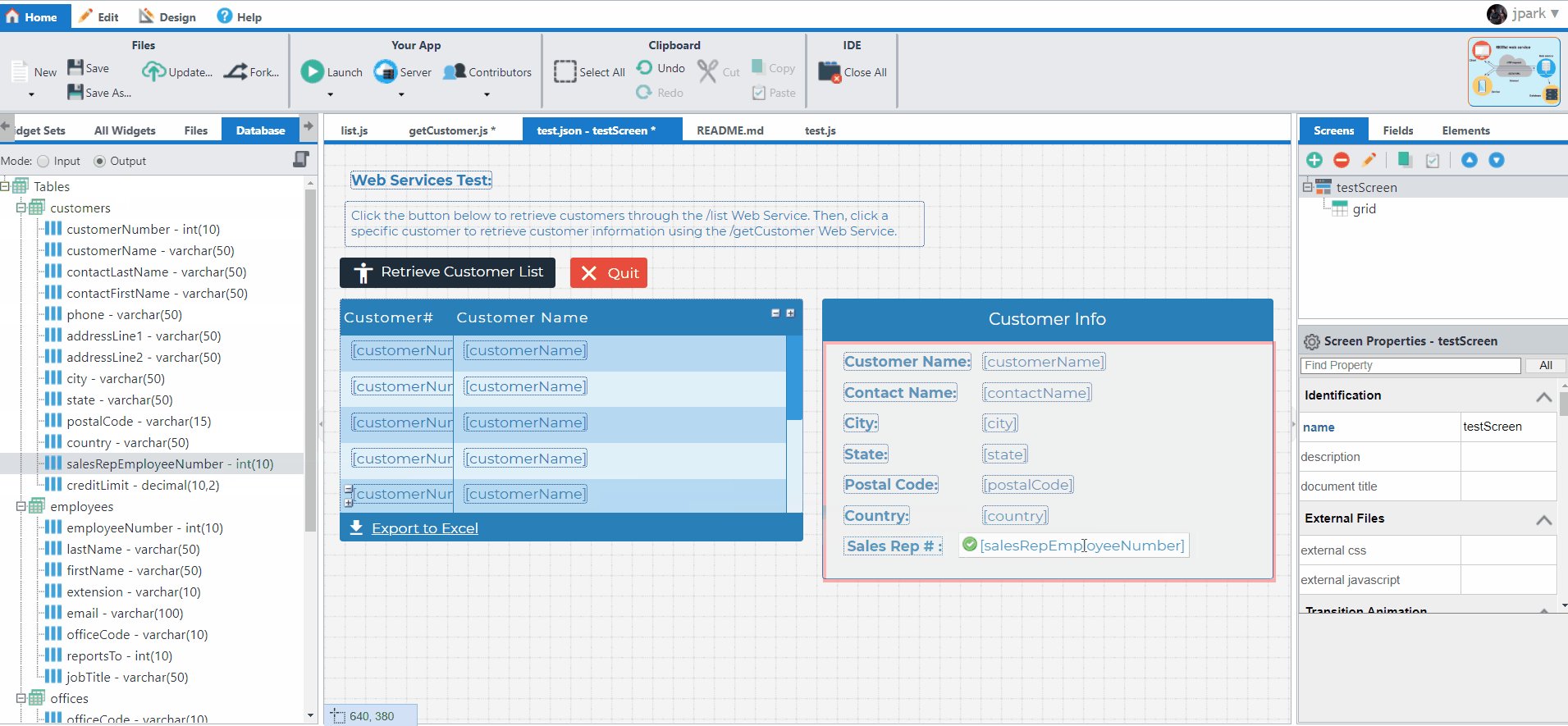
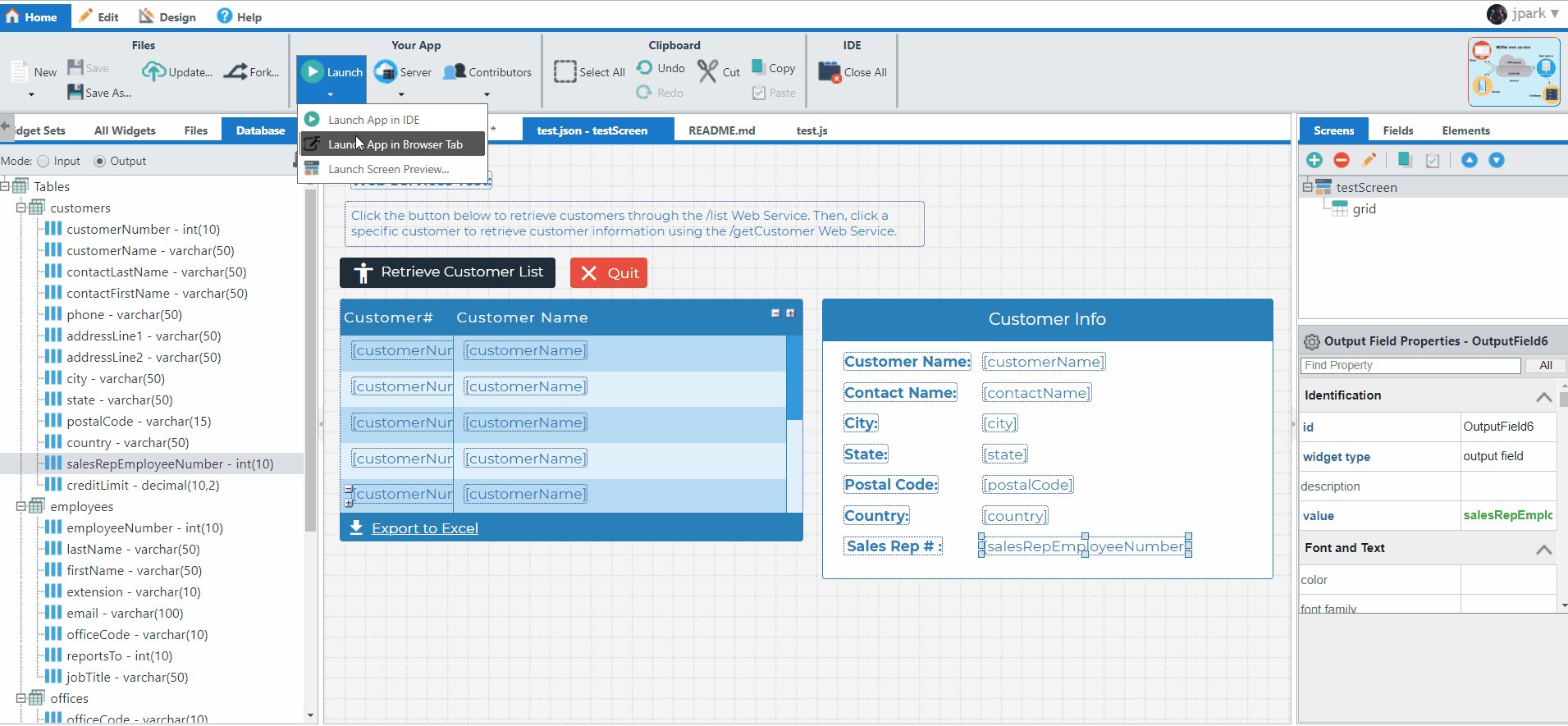
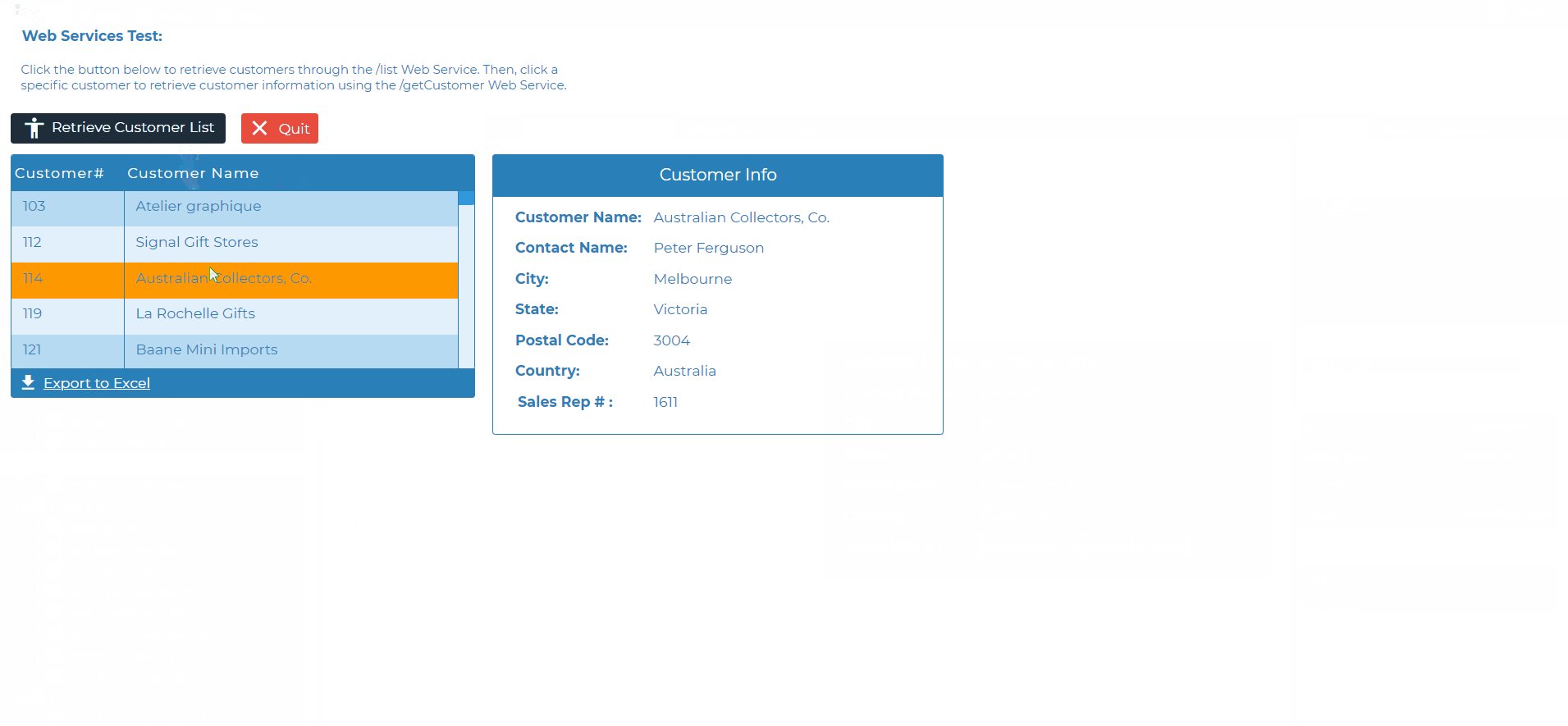
Using Database Tables With The Visual Designer
You can drag database fields directly into the Visual Designer canvas when designing your applications.

The designer automatically creates a widget and binds it to the correct database field.
The Mode radio buttons on the Database tab control the type of widget to be used -- input or output.
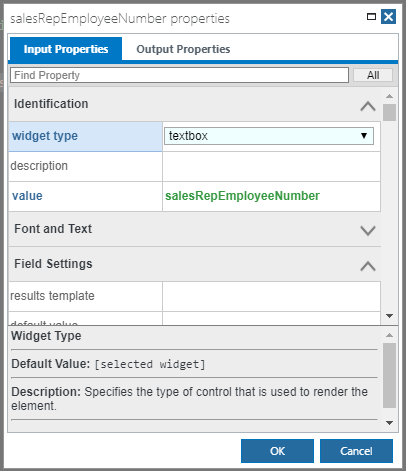
You can also control the type of input widget and the type of output widget to use for a specific field by right-clicking the field and selecting Properties.

Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.