< Previous Article Next Article >
Working With Files
The Files tree is where you will manage your code and other types of files. You can add, delete, and move both files and directories within your space.

Your public directory
In Profound.js Spaces, static files such as images, CSS files, and client-side JavaScript files are served out of a directory named public.
When files are placed in public, they are automatically accessible to your application as follows:
- At runtime, via this URL pattern: profoundjs.com/run/[owner]/[space]/public/[filename]
- In the IDE (e.g. in the Visual Designer), via this URL pattern: profoundjs.com/ide/[owner]/[space]/public/[filename]
Setting your Start File
When you launch a Space, Profound.js looks for a Start File within your space to execute or serve. Your Start File can be a Rich Display Low-Code Application, a Node.js script or a static HTML file.
To set a Start File, right-click the desired file and select Properties. Once, a Start File is set, you will be ready to Launch your application.

Setting an Express route
The default server already configured for each Profound.js Space is Express. Express is one of the more popular light-weight web application servers for Node.js. For more information on Express, visit https://expressjs.com.
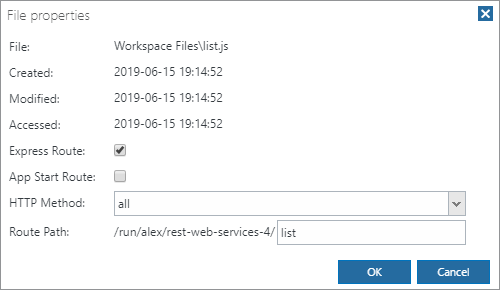
Since Profound.js Spaces are already configured for Express, you don't have to write any code to configure an Express route. Simply, right-click any file, select Properties, and then select Express Route.
You can then specify whether this is your App Start Route or provide a custom HTTP Method and Route Path.

Creating a Custom Server
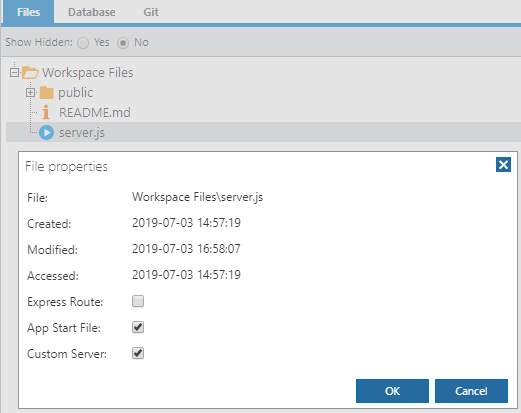
If your application is not using the Express server shipped with Profound.js, you should locate your application's main Node.js server file, select Properties, and mark the checkboxes labeled App Start File and Custom Server.

To be accessible via Profound.js Spaces, your custom application server must listen on port 8081, which you can access dynamically by using process.env.PORT.
Below are some simple custom server examples.
Custom Node.js HTTP Server:
const http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World from a Custom Server!!!!');
}).listen(8081);
Custom Express Server:
const express = require('express');
const app = express();
const port = process.env.PORT || 8081;
app.get('/', (req, res) => res.send('Hello World from Express!'));
app.listen(port, () => console.log(`Example app listening on port ${port}!`));
With custom servers, when you make changes to your server-side code, you must restart the application server. You can do this from the Server menu in the IDE.
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.