< Previous Article Next Article >
External CSS and JavaScript
This document describes the various ways to add external CSS and JavaScript code to your Rich Display applications.
Uploading files
Your external client-side JavaScript and CSS files must be uploaded into the public directory of your workspace. Files outside of public cannot be reached by the browser at runtime.
Including files in HTML
If your Rich Displays are accessed using a client-side framework like React or Vue, you can simply include your files into the starting HTML file using the standard <link> and <script> tags.
Adding extensions for a low-code or a stateful app
If you're building a low-code application, you can place your JavaScript and CSS files into a directory named public/extensions and these files will automatically load when your application runs.
Adding files to specific Rich Display screens
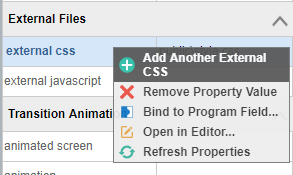
If you'd like to load JavaScript or CSS files only when a specific Rich Display screen is rendered at runtime, use the external javascript and external css screen-level properties. To add multiple files, right-click the property and select Add Another.

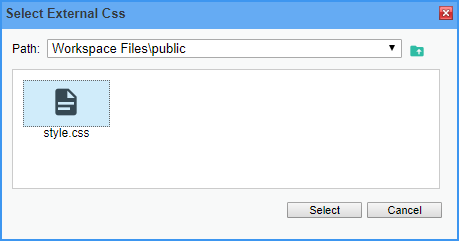
When using the external file browser, make sure to navigate to the public directory within your workspace.

External CSS files will automatically be unloaded when the user navigates away from the screen. However, JavaScript files will stay loaded for the duration of the session.
Widget Events
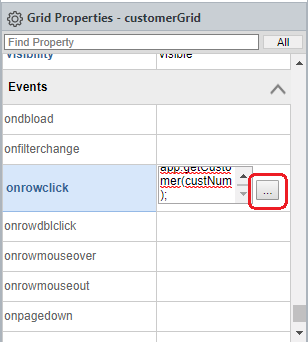
Each widget can emit various events. You can provide any JavaScript code, including code that calls out to your externally loaded JavaScript files, by finding the appropriate event in the Properties Window.
You can click the event's prompt button to bring up a full JavaScript editor.

Screen Events
The Rich Display screen has its own events, such as onload and onsubmit. To select screen-level properties, click on the canvas or select the screen under the Screens tab in the Visual Designer.
Property Scripting
Normally, if you want to have a dynamic property, you would bind that property to a JavaScript field and have your application logic compute a value for that field.
However, in some instances, it may be more convenient to provide a JavaScript expression to compute the property value directly. This is called Property Scripting.
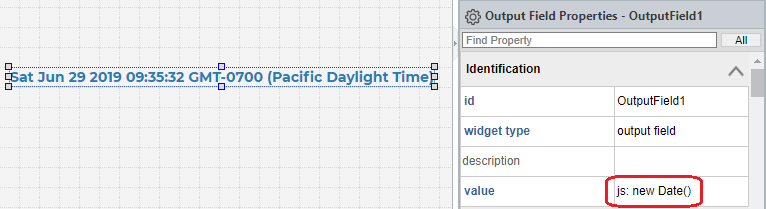
To implement Property Scripting, simply prepend your property value with js:. For example, the following output field widget shows the current date by using Property Scripting.

Profound UI API
Rich Displays are powered by a client-side framework called Profound UI, or simply pui.
Below are some of the common pui API.
pui.get()
pui.get() is a quick and easy way to retrieve a widget value by simply providing the widget ID. For example:
let item = pui.get("ItemComboBox");
pui.set()
pui.set() sets a new widget value after it has already been rendered. For example:
pui.set("NotesTextArea", ""); // clear notes
The first parameter is the widget ID, and the second parameter is the new value.
pui.applyProperty()
If you want to reapply a widget property after a screen has already rendered, you can use this API.
There are 3 parameters:
- Widget reference or ID
- Property name
- New property value
For example, the following line of code updates dropdown choices on the fly.
pui.applyProperty("SelectBox1", "choices", ["Red", "Green", "Yellow"]);
pui.click()
This API imitates clicking a button or a hyperlink in a stateful or a low-code application, which normally submits a response to the server.
An element ID can be passed to identify the button or hyperlink. If an ID is not passed, a response is sent to the server without triggering any specific action.
Here are some examples:
// Send a response to the server
pui.click();
// Send a response to server by triggering the Exit button
// If the Exit button has its response property bound to a Node.js Boolean field,
// the Boolean field will be set to true
pui.click("ExitButton");
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.