< Previous Article Next Article >
Routines
The functionality of a low-code application is stored as routines in a Rich Display file. Routines can be initiated at the start of the program, when a screen loads, or when a widget event occurs.
You can create or modify a routine in one of the following ways:
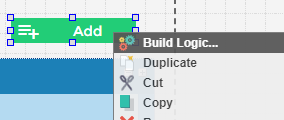
By right-clicking a button (or another similar element) and selecting ‘Build Logic…’ (this defaults to the onclick event).

If you right-click the canvas and select ‘Build Logic…’, this will create a routine for Screen Initialization.
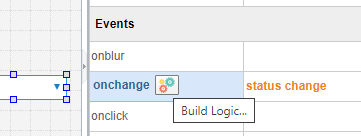
You can also find an event property on a Widget and click the ‘gears’ icon to start building the low-code logic for that particular event.

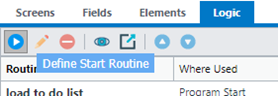
To define a routine for when the program starts, go to the Logic tab and click the icon that looks like a ‘play’ button:

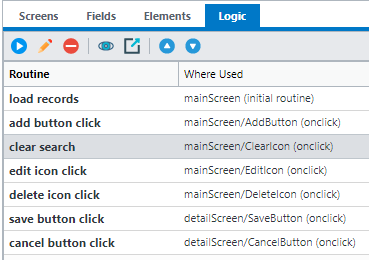
Finally, if a routine already exists, you can find it under the Logic tab, and double-click to modify it.

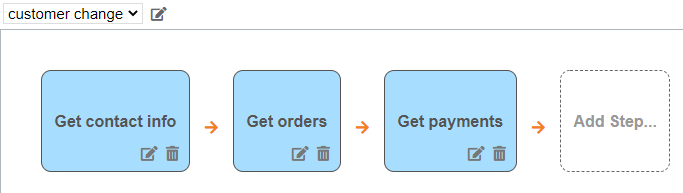
When creating or modifying a routine, a series of steps will appear:

Routines are stored at the global rather than the screen level of a Rich Display. It is possible for the same routine to be reused by multiple screens or widgets. One routine can also call another routine directly. To create a reusable routine that is not assigned to any screen event, you must assign it to the "user defined routine" property.
When you create a routine, it is given a default name. You can change the routine name in the same dialog where the steps are defined. Simply find the ‘rename routine’ icon: ![]() . Routine names are case-sensitive and can contain spaces. The naming convention for routines is all lowercase.
. Routine names are case-sensitive and can contain spaces. The naming convention for routines is all lowercase.
You can reorder the routines on the Logic tab. The sequence of the routines does not affect the functionality of the application.
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.