< Previous Article Next Article >
CRUD Generator
Profound.js provides a CRUD Generator for low-code applications. Given a database table, it can generate an application for searching, adding, editing, and removing database records for that table.
The generator creates both the screen design and the application logic. Since the logic is built using low-code routines, there is no code to maintain going forward.
Before You Start
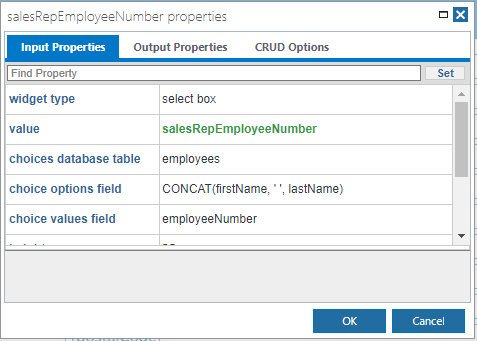
Before using the generator tool, you can configure database table columns for CRUD generation. While this configuration step is not required, it gives you an additional level of control over how the application is created. Use this step to specify which columns to use and how column-related widgets will appear. Under the Database tab, double-click each column to set its properties.
Input and Output properties control how the widgets appear. For example, you can configure the salesRepEmployeeNumber field to appear as a dropdown that retrieves its choices from the employees table.

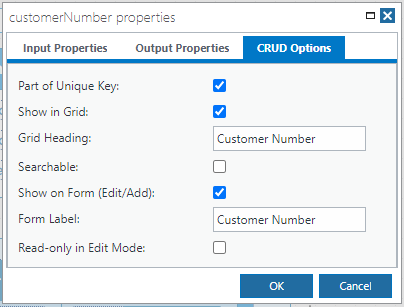
The CRUD Options tab lets you specify how database columns are used.

You must specify which columns make a unique record within the database table. The CRUD Generator will use this information to retrieve records for editing. If the table has a unique primary key defined at the database level, this information will be used by default.
You can then specify which columns should appear in the grid and whether they should be searchable and/or editable.
Generating an Application
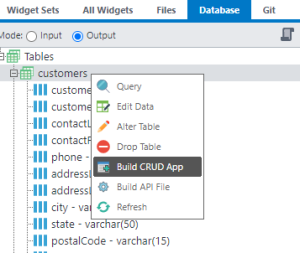
To generate an application, right-click the desired database table under the Database tab and select “Build CRUD App”.

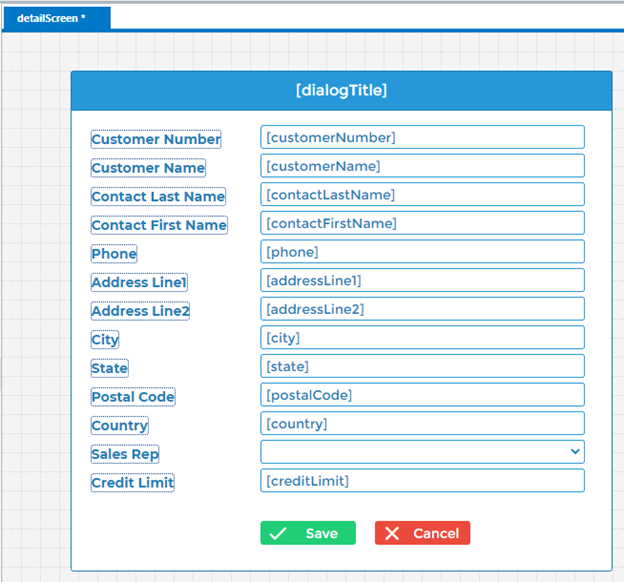
A Rich Display File application for this table will be created immediately with all of the necessary screens.

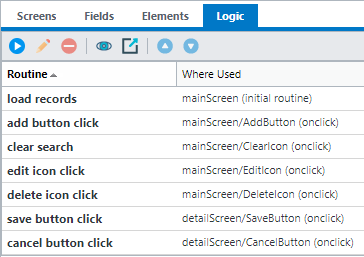
The logic will be attached to the screens as low-code routines.

Saving and Trying the Generated Application
To try the application, you must save the Rich Display and call it, either from another program or directly. To be able to call the Rich Display file directly, first configure it as an App Start File or an Express Route (Rich Display File App) within your workspace.
Questions?
Have questions about this topic? Ask for help on our Profound.js Spaces Discussion Forum.