Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on March 30, 2020
Public Permissions: View Open/Fork Run Comment
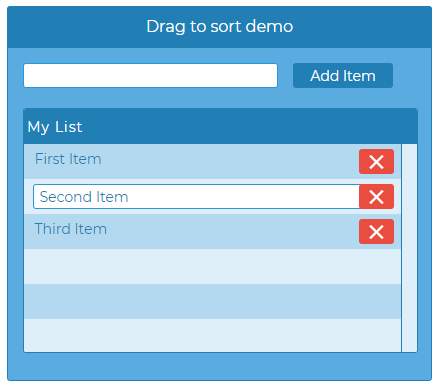
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Alex (@alex)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
49296
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
47092
0
0
68398
0
3
67233
0
2
Comments
klaw
7 years ago
Wow!