Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on March 30, 2020
Public Permissions: View Open/Fork Run Comment
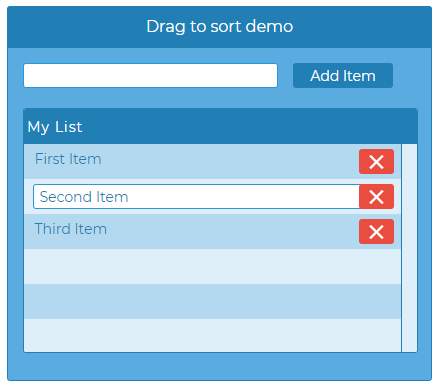
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47822
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47912
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47806
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47330
0
0
46522
0
0
47455
0
0
46536
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47263
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
64178
0
2
Comments
klaw
7 years ago
Wow!