Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on March 30, 2020
Public Permissions: View Open/Fork Run Comment
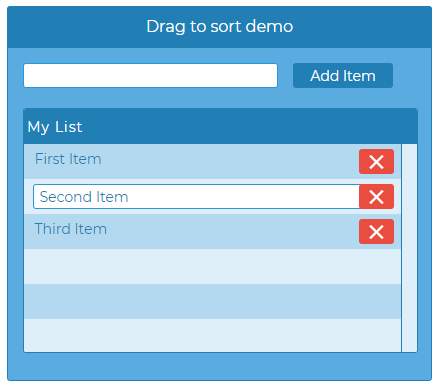
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Alex (@alex)
66155
0
6
This is a Jeopardy application that uses questions about Profound Logic and programming. Feel free to customize!
65152
0
4
64286
0
6
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
62048
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
60616
0
2
59271
0
3
Comments
klaw
6 years ago
Wow!