Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on March 30, 2020
Public Permissions: View Open/Fork Run Comment
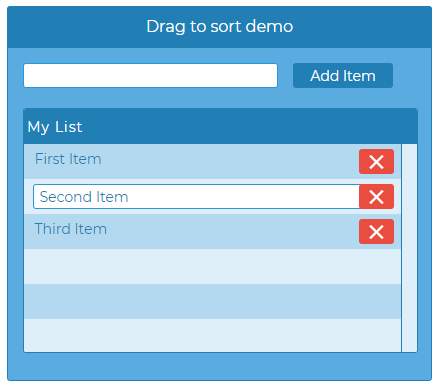
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Alex (@alex)
54813
0
1
46637
0
0
44834
0
0
46628
0
0
51146
0
0
49131
0
0
48687
0
0
49336
0
0
Comments
klaw
7 years ago
Wow!