Login System
About This Space
Login System
Last updated on August 28, 2020
Public Permissions: View Open/Fork Run Comment
Low-code Login System
This is a template for a user account management and login system. The low-code Rich Display named login.json can be placed in front of any application to provide a secure login.

The system provides the ability to:
- Sign in
- Create an account
- Validate that a chosen password is not weak
- Generate, store, and validate a password hash
- Verify an email address
- Reset a password
Configuring Email
The login system uses email to verify accounts. To setup email, update the "mailTransport" property in the .noderun/settings.json file with your NodeMailer SMTP transport details. To see this file, set Show Hidden to Yes on the Files tab.
Next, customize the Email Templates in the following low-code routines:
- send email verification code
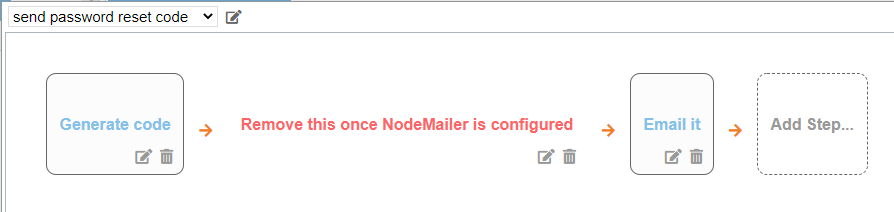
- send password reset code
Then, remove the Terminate step in each of the routines.

Until email is configured, you can view the generated codes in the server log (in Profound.js Spaces, select Server => View Server Logs). This will allow you to test the system without configuring email.
More Spaces By Al3 (@al3)
This space creates an AWS S3 Bucket Browser using AWS SDK APIs. It allows you to create and delete buckets, list objects in a bucket, and Upload, download, preview or delete objects.
26388
1
1
A basic example of using Google Maps Address Autocomplete in a Rich Display Screen and a Google map view
23485
1
0
22078
0
3
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript.
21614
0
3
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
21386
0
2
This space uses a web service api from Houndify which enables it to interpret common language questions and respond.
20604
0
0
A multiple choice trivia game that consumes a web service from Open Trivia Database to generate questions and option choices.
19929
0
2
19795
0
2
This space creates an AWS S3 Bucket Browser using AWS SDK APIs. It allows you to create and delete buckets, list objects in a bucket, and Upload, download, preview or delete objects. This space is protected to protect the credentials being used for the example. To see the code or create a version to browse your own S3 buckets see http://noderun.com/al3/aws-s3-bucket-browser/
18699
1
1
Be the first to comment:
Comments