AWS S3 Bucket Browser
About This Space
This space creates an AWS S3 Bucket Browser using AWS SDK APIs. It allows you to create and delete buckets, list objects in a bucket, and Upload, download, preview or delete objects.
Last updated on February 26, 2021
Forked from: /al3/aws-s3-bucket-browser-protected/
Public Permissions: View Open/Fork Run Comment
AWS S3 Bucket Browser
This space is a fully functional browser for Amazon Web Services S3 buckets. It uses an Accordion designt which displays the list of buckets for the configured account. If the list objects button for a bucket is pressed the accordion shifts to the objects list section which is loaded with the objects from the selected bucket.
Making it work
In order to make this space work you will need to create an Amazon Web Services account at AWS.amazon.com, create an IAM user and generate an Access Key Id and Secret Access Key for the user. You can find information on creating users in the AWS documentation
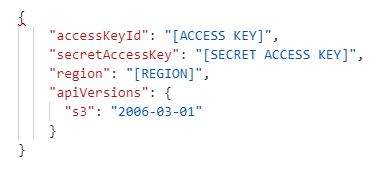
After you have your keys and have selected a region you will need to update the values in the config.json file.

Try it
If you would like to see it work without creating an amazon account you can try out the protected version that uses my Amazon account at https://noderun.com/run/al3/aws-s3-bucket-browser/
Server Side vs Client Side
This space is an example of using the AWS SDK APIs entriely on the server side. The SDK is a JavaScript SDK and can also be used on the client side. There are pros and cons to either approach and in many cases a combination of cient side and server side will be ideal. In this case I wanted an example of doing it all server side.
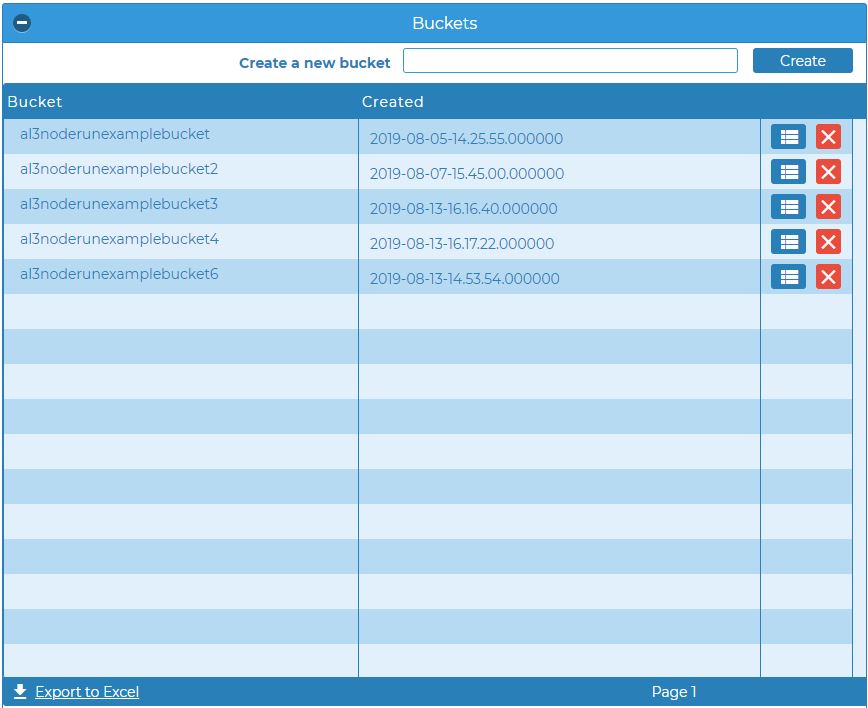
Bucket list
The browser lists all buckets for an account and list the objects in any bucket. The Bucket list provides options for creting new buckets, deleting buckets, or listing the objects in a bucket.

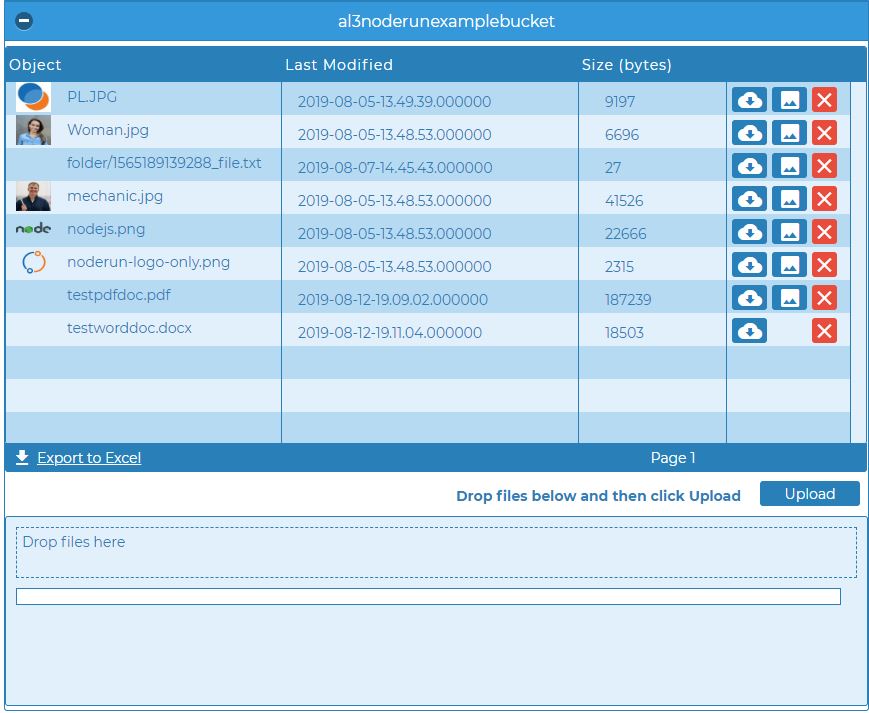
Object list
The Object listing provides options for uploading new objects, previewing (depending on the type of object), downloading or deleting.

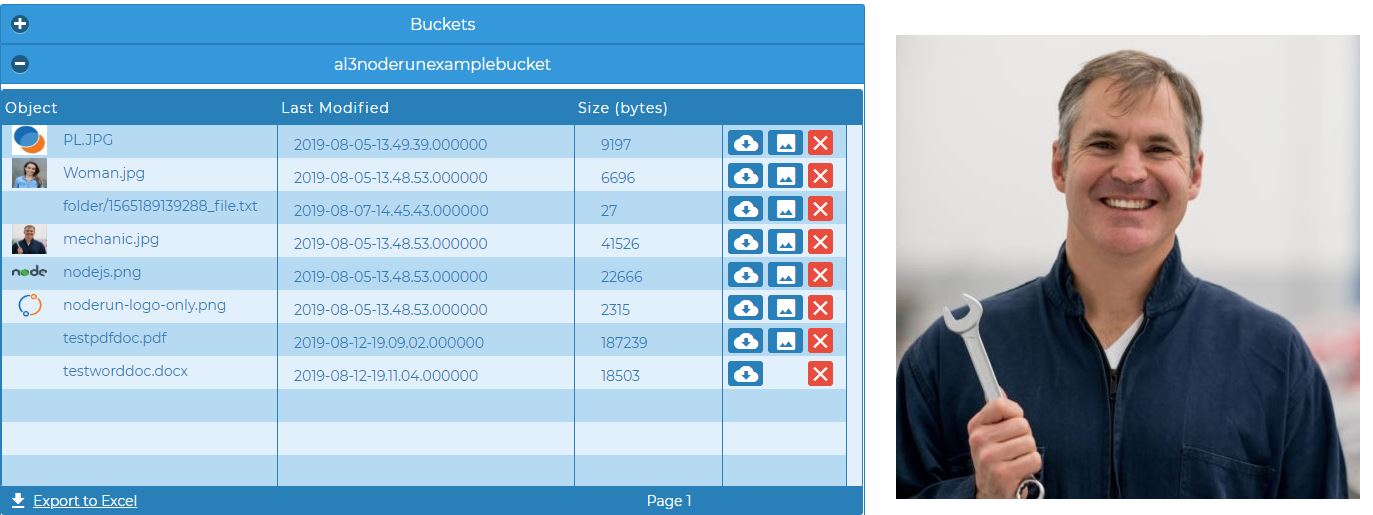
Previews
The preview button lets you preview images, PDFs, and text documents on screen.

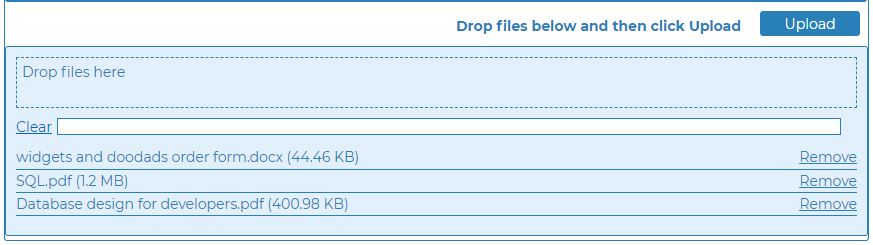
Uploading
The Drag and Drop file upload widget allows you to upload files. Drag up to 10 files onto the widget and then click the upload button. A client side implementation of the upload may be straight forward. However, I wanted this example to use the APIs completely on the server side. For this reason I used the standard Drag and Drop File Upload widget which is designed to upload files to the server file system. In the server side code I can use the fs package to read the file back from the file system as a stream which is passed to the s3.upload

Web Service End Points
A web service endpoint, getObject.js, is used to load the object to the preview panel on the screen and to provide the download option from the browser. Although, not used in this example, two other web service files are provided as examples: getBucketList.js and getObjectList.js. These endpoints could be used to load the grids asyncronously or to provide the data for other purposes.

Profound.js Reference
- pjs.define.display - https://noderun.com/docs/profound.js-api/definedisplay
- pjs.fiber.wrap - https://noderun.com/docs/profound.js-api/wrap
- pjs.fiberwrapNoFail - https://docs.profoundlogic.com/pages/viewpage.action?pageId=33096262
- display.grid.replaceRecords() - https://docs.profoundlogic.com/pages/viewpage.action?pageId=33096379
- pjs.messageBox() - https://noderun.com/docs/profound.js-api/messageBox
- puiuplexit.js - https://docs.profoundlogic.com/display/PUI/Security
External NPM Packages
- aws-SDK - Amazon Web Services JavaScript SDK
- fs - File System management
- mime-types - deteremine appropriate mimee-type to attach to uploaded objects so that the browser knows what to do with them when retrieved
More Spaces By Al3 (@al3)
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.
17832
1
1
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take a photo, analyze objects in the picture, and tell you all about it using human speech though the speakers on your device.
14846
1
0
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take a photo, analyze objects in the picture, and tell you all about it using human speech though the speakers on your device.
15065
0
0
This space creates an AWS S3 Bucket Browser using AWS SDK APIs. It allows you to create and delete buckets, list objects in a bucket, and Upload, download, preview or delete objects. This space is protected to protect the credentials being used for the example. To see the code or create a version to browse your own S3 buckets see http://noderun.com/al3/aws-s3-bucket-browser/
18575
1
1
21949
0
3
15423
0
0
Comments
Anthony Zhang
4 years ago
how to run this project?