CRUD with Edit Screen

About This Space
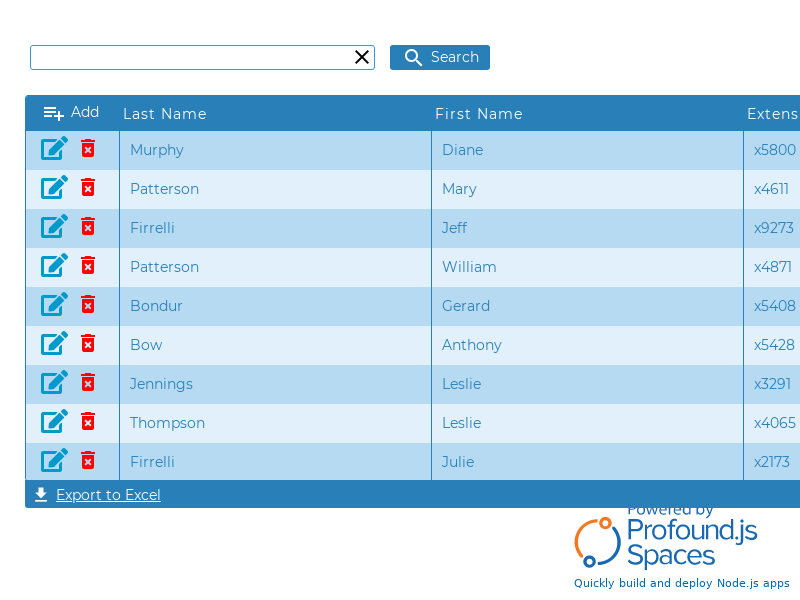
CRUD Application with Detail Edit Screen
Last updated on February 1, 2023
Public Permissions: View Run Comment
CRUD with Edit Screen Template
This template provides an example of a full CRUD (Create/Read/Update/Delete) application with search capabilities.

Generating Custom CRUD Applications
You can create a starting point for a CRUD application instantly by right-clicking the appropriate table in the Database tab, and selecting the option Build CRUD App.

You can double-click each individual column within a table to specify properties that will be used when generating a CRUD application.

Routines
The CRUD generator does not create code. It creates No-code Routines that appear in the Logic tab of the Visual Designer interface.

Each routine can contain one or more configurable steps.

More Spaces By Al3 (@al3)
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
24360
0
2
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
17723
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript.
24545
0
3
16734
0
0
14381
0
0
12129
0
0
Be the first to comment:
Comments