HTML CSS JavaScript
About This Space
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
Last updated on October 21, 2019
Public Permissions: View Open/Fork Run Comment
HTML + CSS + JavaScript Template
This template demonstrates the use of client-side HTML, CSS, and JavaScript code within NodeRun.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
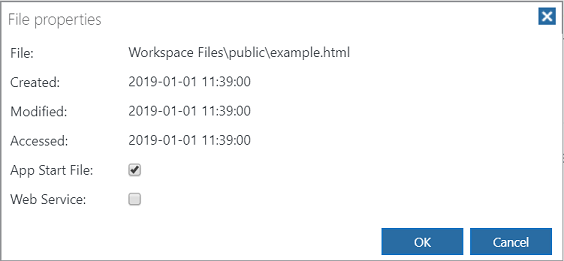
App Start File
To identify the starting file for the application, right-click the specific file in the Files tree and select Properties. Then, check the App Start File checkbox. For this template, the file named example.html was specified as the starting file.

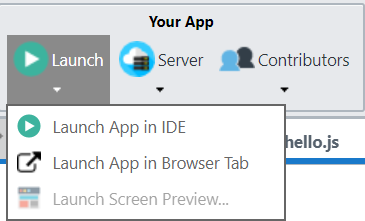
Launching the application
To launch the application, select Launch App in IDE or Launch App in Browser Tab from the Home Menu.

More Spaces By Rodrigo (@rruizque)
Full stack responsive restaurant point of sale using Node.js Rich Displays and MariaDB. A link to an educational site on the use of Rich Displays is available in the readme file
31464
0
0
Full-stack application build with Node.js, MariaDB and Rich Displays. A link to an educational step by step video tutorial is available in the Readme file
28229
0
0
Be the first to comment:
Comments