HTML CSS JavaScript
About This Space
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
Last updated on October 21, 2019
Public Permissions: View Open/Fork Run Comment
HTML + CSS + JavaScript Template
This template demonstrates the use of client-side HTML, CSS, and JavaScript code within NodeRun.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
App Start File
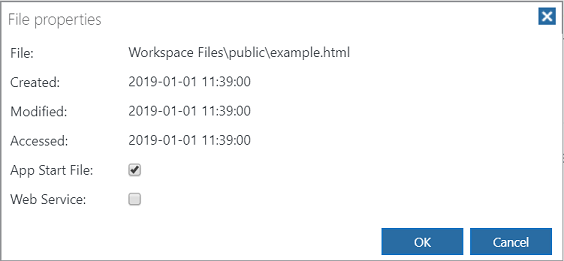
To identify the starting file for the application, right-click the specific file in the Files tree and select Properties. Then, check the App Start File checkbox. For this template, the file named example.html was specified as the starting file.

Launching the application
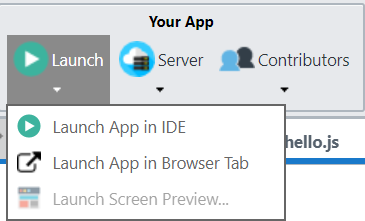
To launch the application, select Launch App in IDE or Launch App in Browser Tab from the Home Menu.

More Spaces By Rodrigo (@rruizque)
Educational demo on how to use Fusion Charts ion combination with a database to improve business applications. There is a link to a step by step video tutorial in the Readme file.
30475
0
0
This is a NodeRun demo space for a Payments application using Node.js Fusion Charts, MariaDB and Rich Displays. The Readme file includes a link to a step by step tutorial
27502
0
0
30709
0
0
Full-stack application build with Node.js, MariaDB and Rich Displays. A link to an educational step by step video tutorial is available in the Readme file
29179
0
0
This is the completed example for the Stateful To-Do List Application walkthrough (https://noderun.com/docs/walkthroughs/stateful_todo_list_app) and the starting point for the Drag and Drop walkthrough (coming soon). Please feel free to fork this workspace to use as a starting place for you own projects or for the walkthroughs.
26508
0
0
Be the first to comment:
Comments