To Do List CRUD
About This Space
Advanced To Do List CRUD application with editable grid and drag-and-drop
Last updated on October 25, 2020
Public Permissions: View Open/Fork Run Comment
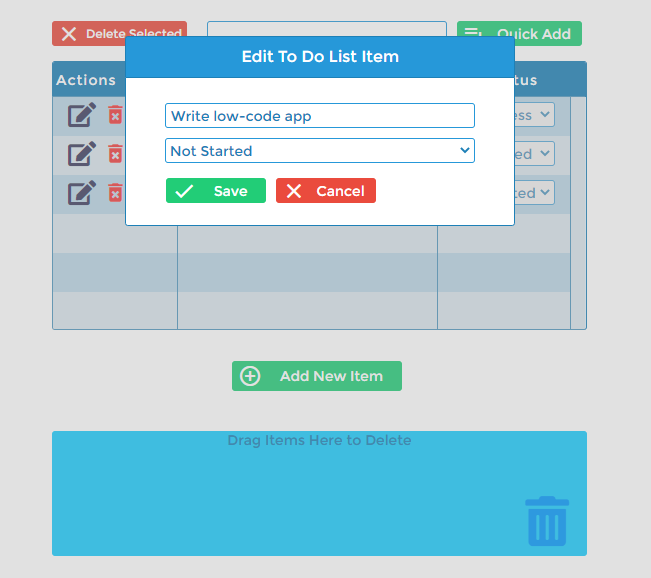
To Do List CRUD App
This example is a Low-code CRUD application that demonstrates advanced features, such as:
- Drag and drop
- Editable fields in a grid
- Select / unselect all items
- Delete selected records
- Quick Add
- Edit Record Window
- Add Record Window
- Delete with confirmation

Routines
The business logic for the application's functionality can be found within Routines that appear under the Logic tab in the Visual Designer. Routines can be tied to widget events, such as a button click, checkbox selection, or a dropdown value change.
More Spaces By Profound Logic (@profound-logic)
16288
1
5
14654
2
4
14378
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
13610
0
1
13108
0
0
This is the completed example for the Stateful To-Do List Application walkthrough (https://noderun.com/docs/walkthroughs/stateful_todo_list_app) and the starting point for the Drag and Drop walkthrough (coming soon). Please feel free to fork this workspace to use as a starting place for you own projects or for the walkthroughs.
12308
0
0
Be the first to comment:
Comments