To Do List CRUD
About This Space
Advanced To Do List CRUD application with editable grid and drag-and-drop
Last updated on October 25, 2020
Public Permissions: View Open/Fork Run Comment
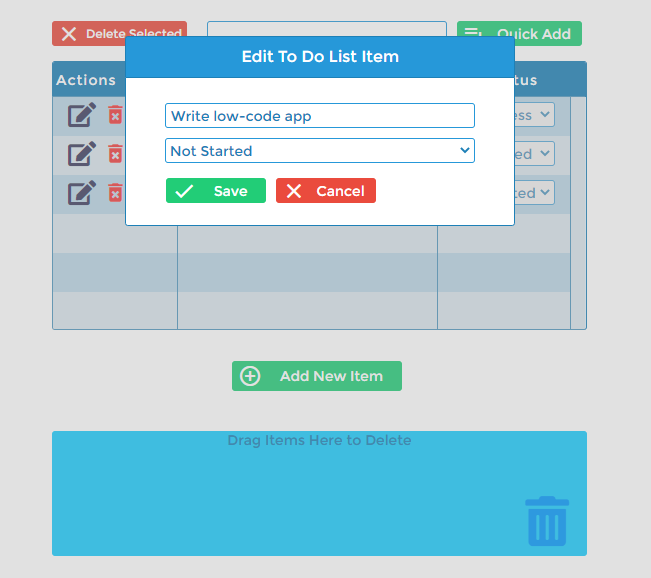
To Do List CRUD App
This example is a Low-code CRUD application that demonstrates advanced features, such as:
- Drag and drop
- Editable fields in a grid
- Select / unselect all items
- Delete selected records
- Quick Add
- Edit Record Window
- Add Record Window
- Delete with confirmation

Routines
The business logic for the application's functionality can be found within Routines that appear under the Logic tab in the Visual Designer. Routines can be tied to widget events, such as a button click, checkbox selection, or a dropdown value change.
More Spaces By Profound Logic (@profound-logic)
41880
0
6
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
25916
0
5
24089
3
7
22950
0
2
22043
0
1
20961
0
0
20716
0
1
Be the first to comment:
Comments