To Do List CRUD
About This Space
Advanced To Do List CRUD application with editable grid and drag-and-drop
Last updated on October 25, 2020
Public Permissions: View Open/Fork Run Comment
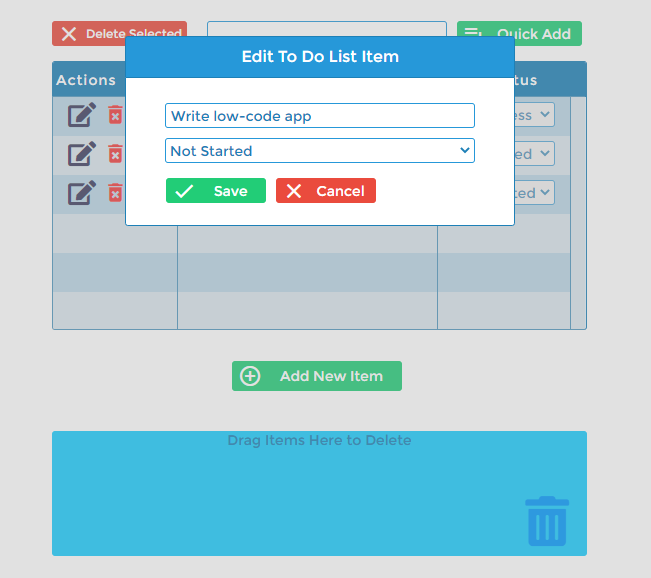
To Do List CRUD App
This example is a Low-code CRUD application that demonstrates advanced features, such as:
- Drag and drop
- Editable fields in a grid
- Select / unselect all items
- Delete selected records
- Quick Add
- Edit Record Window
- Add Record Window
- Delete with confirmation

Routines
The business logic for the application's functionality can be found within Routines that appear under the Logic tab in the Visual Designer. Routines can be tied to widget events, such as a button click, checkbox selection, or a dropdown value change.
More Spaces By Profound Logic (@profound-logic)
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
20283
0
6
18783
0
3
18667
0
1
18663
0
1
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
17863
0
1
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
17203
0
5
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
16994
0
7
16955
0
1
Be the first to comment:
Comments