To Do List App
About This Space
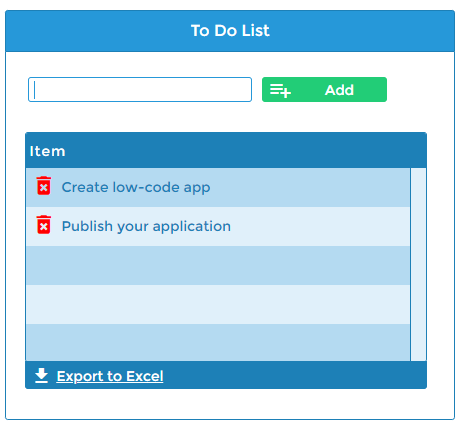
Quick To Do List App
Last updated on October 25, 2020
Public Permissions: View Open/Fork Run Comment
Simple To Do List
This is an example of a very simple database maintenance application, created without any code.

Using Percentages
The screen design uses layouts and percentages to ensure that the application renders well on both small devices and desktop screens. Percentage values can be assigned to both the position and the dimension of a widget.
Routines
To logic for loading, adding, and removing records is configured within Routines that appear under the Logic tab in the Visual Designer. Routines can be tied to widget events, such as a button click.
More Spaces By Profound Logic (@profound-logic)
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
19568
0
7
17625
0
0
21421
0
3
15318
0
0
This is the completed example for the Stateful To-Do List Application walkthrough (https://noderun.com/docs/walkthroughs/stateful_todo_list_app) and the starting point for the Drag and Drop walkthrough (coming soon). Please feel free to fork this workspace to use as a starting place for you own projects or for the walkthroughs.
14405
0
0
This is the completed example for the Stateful To-Do List Application walkthrough (https://noderun.com/docs/walkthroughs/stateful_todo_list_app) and the starting point for the Drag and Drop walkthrough (coming soon). Please feel free to fork this workspace to use as a starting place for you own projects or for the walkthroughs.
14140
0
0
Be the first to comment:
Comments