To Do List App
About This Space
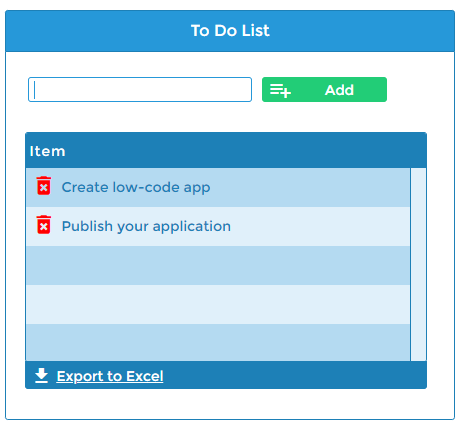
Quick To Do List App
Last updated on October 25, 2020
Public Permissions: View Open/Fork Run Comment
Simple To Do List
This is an example of a very simple database maintenance application, created without any code.

Using Percentages
The screen design uses layouts and percentages to ensure that the application renders well on both small devices and desktop screens. Percentage values can be assigned to both the position and the dimension of a widget.
Routines
To logic for loading, adding, and removing records is configured within Routines that appear under the Logic tab in the Visual Designer. Routines can be tied to widget events, such as a button click.
More Spaces By Profound Logic (@profound-logic)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
29482
0
5
25429
0
1
24738
0
1
27669
3
7
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
19771
0
5
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
15773
0
1
23669
0
1
Be the first to comment:
Comments