Login System
About This Space
User Account Management and Login System
Last updated on October 30, 2020
Public Permissions: View Open/Fork Run Comment
Low-code Login System
This is a user account management and login system. The low-code Rich Display named login.json can be placed in front of any application to provide a secure login.

The system provides the ability to:
- Sign in
- Create an account
- Validate that a chosen password is not weak
- Generate, store, and validate a password hash
- Verify an email address
- Reset a password
Configuring Email
The login system uses email to verify accounts. To setup email, update the "mailTransport" property in the .noderun/settings.json file with your NodeMailer SMTP transport details. To see this file, set Show Hidden to Yes on the Files tab.
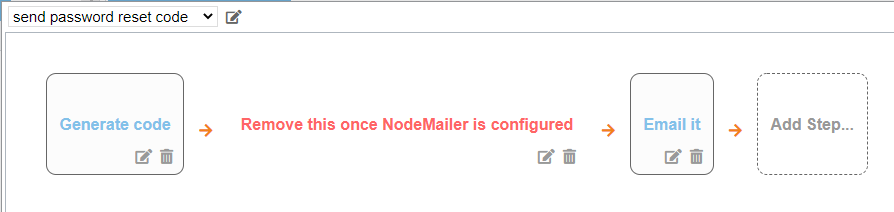
Next, customize the Email Templates in the following low-code routines:
- send email verification code
- send password reset code
Then, remove the Terminate step in each of the routines.

Until email is configured, you can view the generated codes in the server log (in Profound.js Spaces, select Server => View Server Logs). This will allow you to test the system without configuring email.
More Spaces By Profound Logic (@profound-logic)
23200
0
1
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
23285
0
6
25247
0
0
27013
0
2
44998
0
6
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20532
0
1
19591
0
1
Be the first to comment:
Comments