demo 1

About This Space
my demo
Last updated on May 14, 2021
Public Permissions: View Run Comment
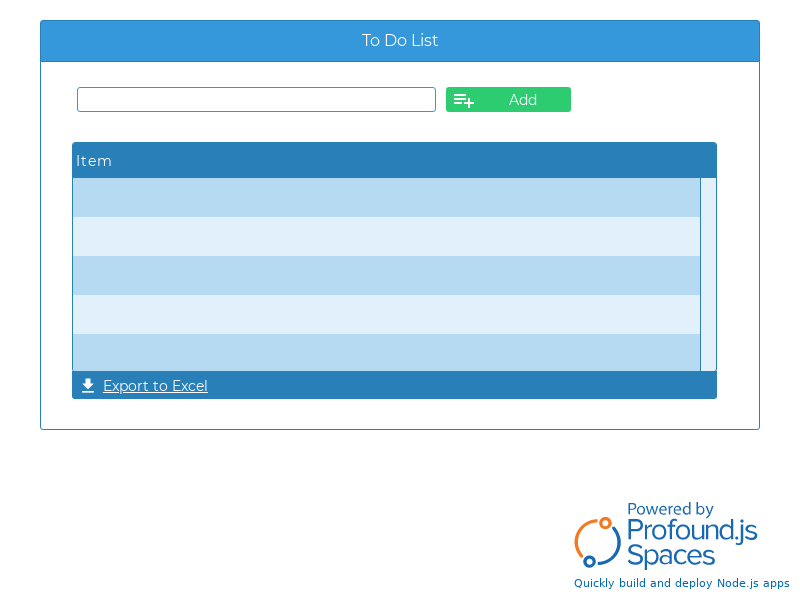
Simple CRUD Template
This template provides an example of a very simple database maintenance application, created without any code.

Using Percentages
The screen design uses layouts and percentages to ensure that the application renders well on both small devices and desktop screens. Percentage values can be assigned to both the position and the dimension of a widget.
Routines
To logic for loading, adding, and removing records is configured within Routines that appear under the Logic tab in the Visual Designer. Routines can be tied to widget events, such as a button click.
More Spaces By Profound Logic (@profound-logic)
18450
0
1
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
20144
0
6
20584
0
0
22566
0
2
41625
0
6
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
17746
0
1
16817
0
1
Be the first to comment:
Comments