Customer Inquiry
About This Space
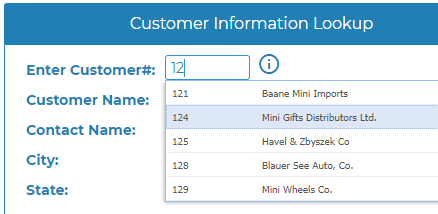
This interactive customer inquiry app prompts the user for key fields to lookup a customer record
Last updated on October 25, 2020
Public Permissions: View Open/Fork Run Comment
Database Table Lookup Template
This is an example of a simple database inquiry and the use of database-driven components.
Database Driven Auto-Complete
The customer number textbox provides auto-complete functionality that shows available customer numbers, along with the corresponding customer names. The user simply starts typing into the box to see available choices.

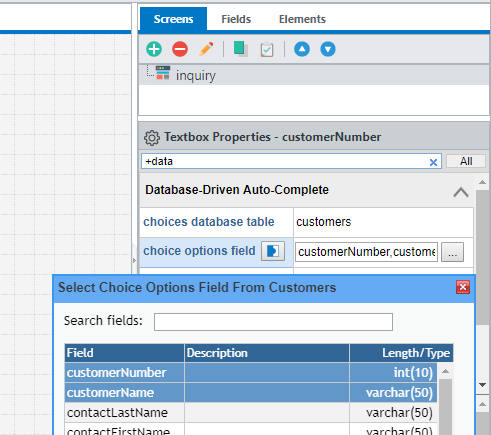
This functionality is accomplished using the database-driven widget capabilities found in Profound.js. The textbox widget has the following properties set for auto-complete:
- choices database table
- choices options field
- choices value field

Other properties can help further refine the auto-complete functionality:
- choices selection criteria
- choices parameter value
- max choices
- contains match
- case sensitive
Retrieving Full Customer Information
Customer information is retrieved using actions in a routine. Routines can be found under the Logic tab in the Visual Designer.
Controlling Visibility
Widget properties on the screen can be bound to dynamic fields that are accessible by your routines. For example, the "visibility" property of the widget that shows the Invalid Customer Number message was bound to a boolean field named invalid. This makes it easy to trigger the message from our routine just by setting invalid to true or false.
More Spaces By Profound Logic (@profound-logic)
23181
0
1
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
23276
0
6
26991
0
2
44978
0
6
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
20521
0
1
19578
0
1
Be the first to comment:
Comments