CRUD with Edit Screen
About This Space
CRUD Application with Detail Edit Screen
Last updated on February 3, 2021
Public Permissions: View Open/Fork Run Comment
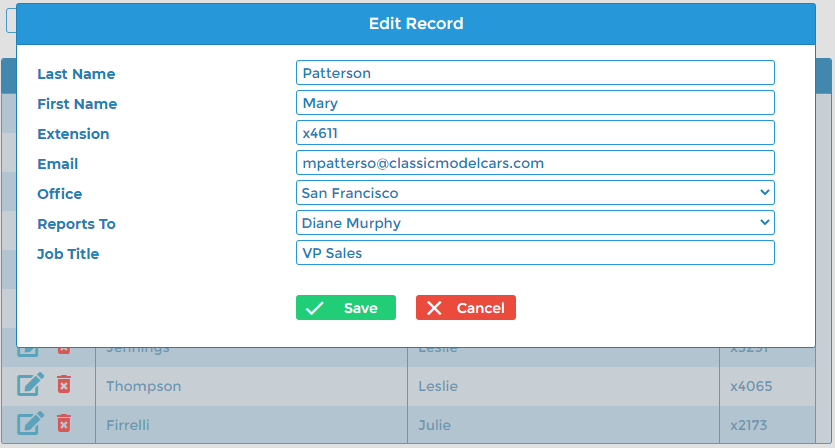
CRUD with Edit Screen Template
This template provides an example of a full CRUD (Create/Read/Update/Delete) application with search capabilities.

Generating Custom CRUD Applications
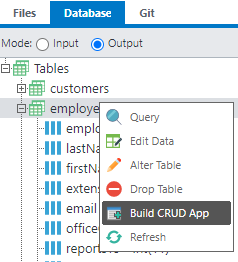
You can create a starting point for a CRUD application instantly by right-clicking the appropriate table in the Database tab, and selecting the option Build CRUD App.

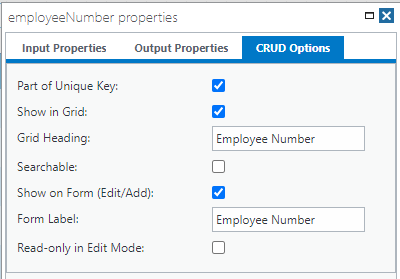
You can double-click each individual column within a table to specify properties that will be used when generating a CRUD application.

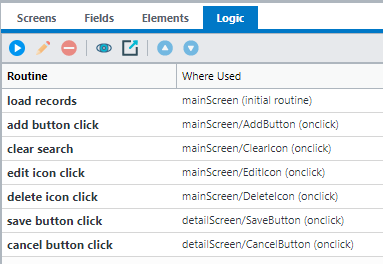
Routines
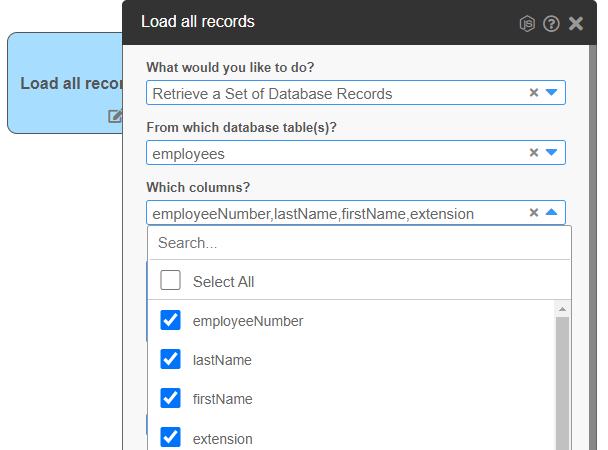
The CRUD generator does not create code. It creates No-code Routines that appear in the Logic tab of the Visual Designer interface.

Each routine can contain one or more configurable steps.

More Spaces By megan.bond (@megan_bond)
This is an example for a few ways you could set up a grid to be able to scroll/have any row at the top of a grid.
33824
0
1
How to collect Grid Data from a Load-All Grid (**not** fromGenie Generated or Database Driven Grids) for an on screen chart.
38615
0
4
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
33278
0
0
31512
0
0
Be the first to comment:
Comments