Consuming a Web Service
About This Space
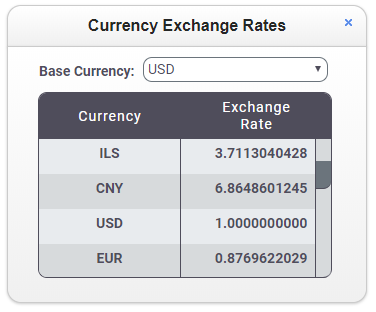
This app consumes a web service and display the information in a grid
Last updated on February 16, 2021
Public Permissions: View Open/Fork Run Comment
Consuming a Web Service Template
This template is a simple demonstration of how to consume a Web Service using Node.js. It retrieves currency exchange data and presents it in a sortable grid.

Async with No Callbacks
To simplify development, Profound.js Spaces provides pjs API to make asynchronous requests without having to code callbacks. These API reduce complexity allowing you to code business application logic in a straightforward top-down manner.
pjs API
- pjs.sendRequest() - Send a Web Services request from Node.js server-side code
- display.grid.replaceRecords() - Clear and add records to a Rich Display Grid
- pjs.defineDisplay() - Create a Rich Display object from json definition
- display.screen.execute() - Display a screen and wait for user to respond
More Spaces By megan.bond (@megan_bond)
Save the row the user was on before the screen was submitted. Then, refocus that row when the user has returned to the page, even if they went to other pages in the meantime.
33357
0
1
31744
0
0
38654
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
33869
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
33658
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
33433
0
0
Be the first to comment:
Comments