Consuming a Web Service
About This Space
This app consumes a web service and display the information in a grid
Last updated on February 16, 2021
Public Permissions: View Open/Fork Run Comment
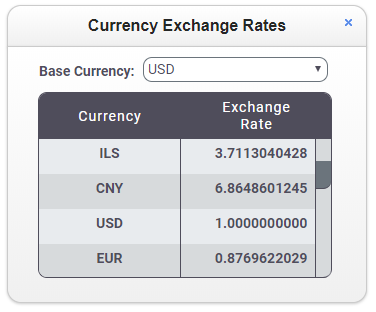
Consuming a Web Service Template
This template is a simple demonstration of how to consume a Web Service using Node.js. It retrieves currency exchange data and presents it in a sortable grid.

Async with No Callbacks
To simplify development, Profound.js Spaces provides pjs API to make asynchronous requests without having to code callbacks. These API reduce complexity allowing you to code business application logic in a straightforward top-down manner.
pjs API
- pjs.sendRequest() - Send a Web Services request from Node.js server-side code
- display.grid.replaceRecords() - Clear and add records to a Rich Display Grid
- pjs.defineDisplay() - Create a Rich Display object from json definition
- display.screen.execute() - Display a screen and wait for user to respond
More Spaces By megan.bond (@megan_bond)
This is an example for a few ways you could set up a grid to be able to scroll/have any row at the top of a grid.
33326
0
1
How to collect Grid Data from a Load-All Grid (**not** fromGenie Generated or Database Driven Grids) for an on screen chart.
38110
0
4
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
32501
0
0
31007
0
0
Be the first to comment:
Comments