Dynamic EJS
About This Space
Demo app to use EJS to display information from a database
Last updated on May 1, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
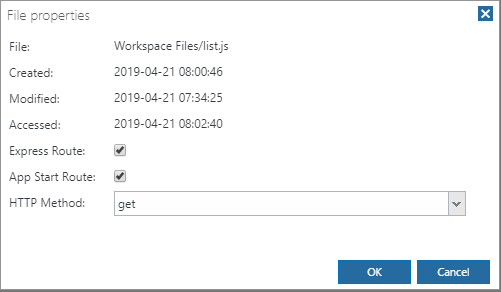
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By jpark (@jpark)
Get customer info using REST web services. A demo of how to build and consume Web Services with and without parameters
19158
0
4
18928
0
3
This interactive app prompts the user for key fields to lookup a database record and displays the results
16779
0
6
This interactive app prompts the user for key fields to lookup a database record and displays the results
12510
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
12817
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
12887
0
0
15952
0
4
12716
0
0
12352
0
0
Be the first to comment:
Comments