React.js Rich Display 2
About This Space
React.js using Rich Display Components built in the Visual Designer
Last updated on August 21, 2019
Public Permissions: View Open/Fork Run Comment
React.js + Rich Display Customer Lookup Template
This template illustrates the use of the React library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Individual React components are configured as Rich Displays in the Designer and then assembled together using React JSX code. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify React application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in React, you simply utilize the
<RichDisplay /> component tag.
In this example, there are 2 Rich Display components:
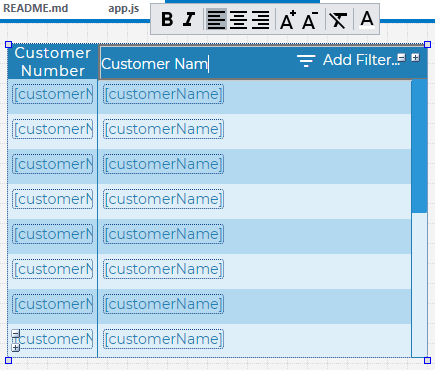
<Customers />- lists the customers in a grid

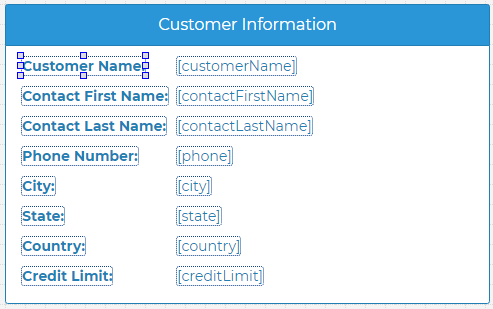
<CustomerPanel />- displays specific customer information in a panel

When a React application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By jpark (@jpark)
Get customer info using REST web services. A demo of how to build and consume Web Services with and without parameters
17418
0
4
17185
0
3
This interactive app prompts the user for key fields to lookup a database record and displays the results
15120
0
6
This interactive app prompts the user for key fields to lookup a database record and displays the results
11361
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
11617
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
11739
0
0
14266
0
4
11477
0
0
Be the first to comment:
Comments