6671
About This Space
Test
Last updated on May 26, 2021
Public Permissions: View Open/Fork Modify Run
Database Table Lookup Template
This template provides an example of a simple database inquiry and the use of database-driven components.
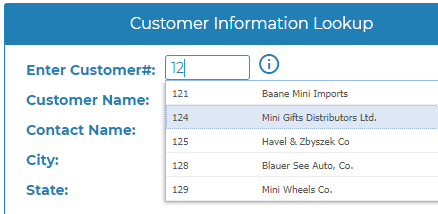
Database Driven Auto-Complete
The customer number textbox provides auto-complete functionality that shows available customer numbers, along with the corresponding customer names. The user simply starts typing into the box to see available choices.

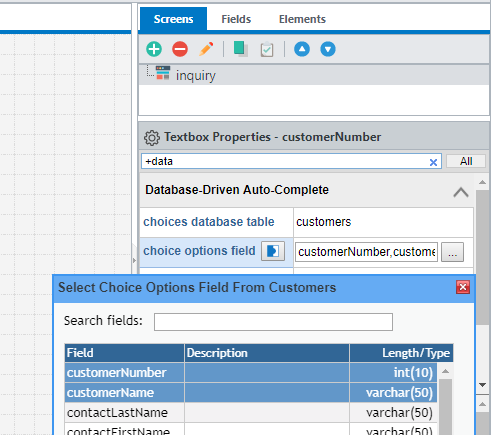
This functionality is accomplished using the database-driven widget capabilities found in Profound.js. The textbox widget has the following properties set for auto-complete:
- choices database table
- choices options field
- choices value field

Other properties can help further refine the auto-complete functionality:
- choices selection criteria
- choices parameter value
- max choices
- contains match
- case sensitive
Retrieving Full Customer Information
Customer information is retrieved using actions in a routine. Routines can be found under the Logic tab in the Visual Designer.
Controlling Visibility
Widget properties on the screen can be bound to dynamic fields that are accessible by your routines. For example, the "visibility" property of the widget that shows the Invalid Customer Number message was bound to a boolean field named invalid. This makes it easy to trigger the message from our routine just by setting invalid to true or false.
Comments have been disabled for this space.
More Spaces By ecseage (@ecseage)
588
0
0
grids, hidden values, download value, not download key, excel download, export excel from grid, export excel with values, export excel without keys
1243
0
0
1678
0
0
1351
0
0