Dynamic EJS
About This Space
Demo app to use EJS to display information from a database
Last updated on April 25, 2023
Forked from: /profound-logic/dynamic-ejs/
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List
This space illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
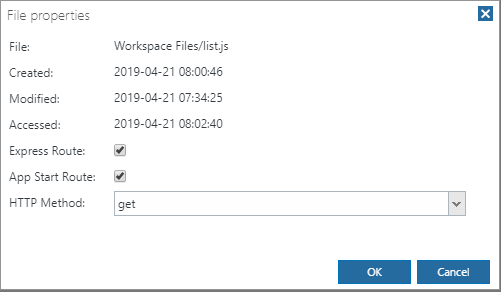
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By chris (@chris)
2904
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
3125
0
0
2919
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
3110
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
3028
0
0
3139
0
0
Be the first to comment:
Comments