EJS with HTML Container
About This Space
Using EJS with an HTML Container and Bound fields
Last updated on April 10, 2023
Forked from: /mdenninghoff/ejs-with-html-container/
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
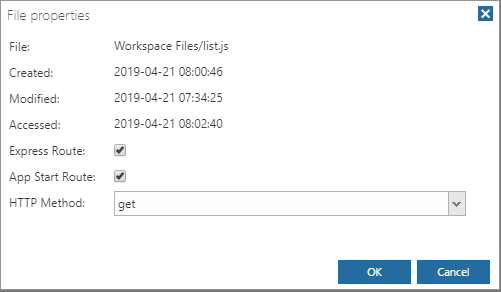
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By chris (@chris)
- 1
- 2
936
0
0
942
0
0
778
0
0
This interactive app prompts the user for key fields to lookup a database record and displays the results
960
0
0
674
0
0
- 1
- 2
Be the first to comment:
Comments