Using Visual Designer with React
About This Space
The Customer Lookup App shows integration between Rich Displays and React.js
Last updated on July 4, 2019
Forked from: /alex/using-visual-designer-with-react/
Public Permissions: View Open/Fork Run Comment
React.js + Rich Display Customer Lookup App
This demo space illustrates the use of the React library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Individual React components are configured as Rich Displays in the Designer and then assembled together using React JSX code. Node.js fetches the data for the components via REST API.
Rich Displays can significantly simplify React application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in React, you simply utilize the
<RichDisplay /> component tag.
In this example, there are 2 Rich Display components:
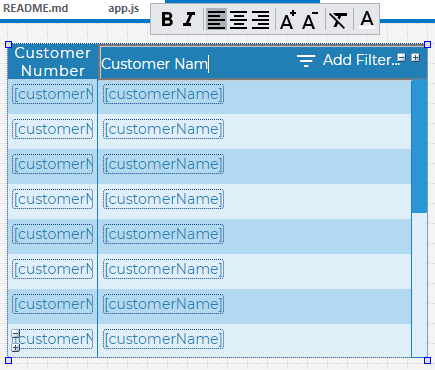
<Customers />- lists the customers in a grid
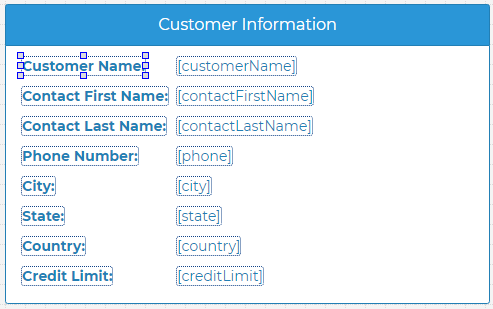
<CustomerPanel />- displays specific customer information in a panel
When a React application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Amanda (@amanda)
6192
0
0
6410
0
0
6411
0
0
6698
0
0
6557
0
0
6633
0
0
Be the first to comment:
Comments