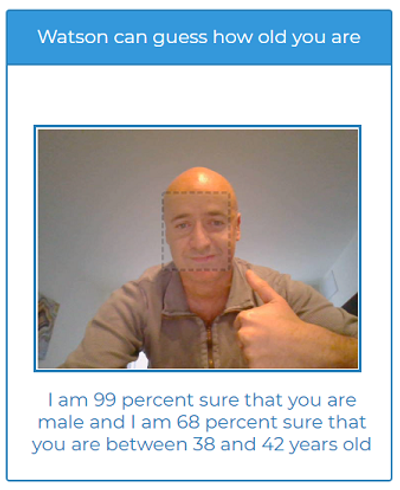
Watson Age

About This Space
This workspace implements Watson Visual Recognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.
Last updated on April 14, 2020
Public Permissions: View Run Comment
What is your Watson Age?
This workspace implements Watson Visual Recognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.

Making it work
First, create your own space:
- Click Fork on the ribbon to make a copy of the original space
- Click Update on the ribbon to update public permissions. To keep your API key private, the Open and Modify permissions should be unchecked.
Next, create a Watson Visual Recognition resource: - Sign up for an account at cloud.ibm.com, if you don’t already have one - Click create resource and select Visual Recognition - Create service credentials and copy the API key into your credentials.json file on NodeRun.com
Finally, you’re ready to launch your own copy of the app. You can either use the Launch menu or simply use your phone, tablet, or a laptop with a camera to browse to the run URL for your new workspace.
More Spaces By Alex (@alex)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
49314
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
47117
0
0
68422
0
3
67262
0
2
Comments
Alex
7 years ago
I protected this space because it's connected to my Watson account. You can still Launch it and try it, but if you want to see the code, visit http://noderun.com/alex/watson-age-code/ to see the actual code.