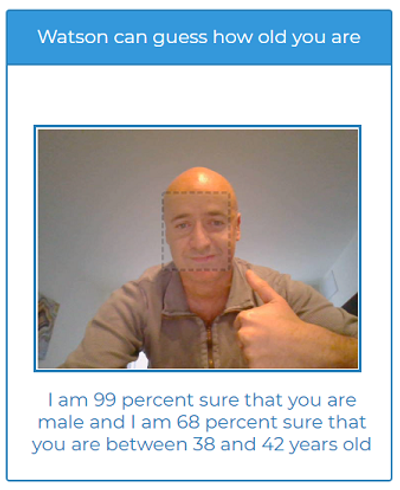
Watson Age

About This Space
This workspace implements Watson Visual Recognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.
Last updated on April 14, 2020
Public Permissions: View Run Comment
What is your Watson Age?
This workspace implements Watson Visual Recognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.

Making it work
First, create your own space:
- Click Fork on the ribbon to make a copy of the original space
- Click Update on the ribbon to update public permissions. To keep your API key private, the Open and Modify permissions should be unchecked.
Next, create a Watson Visual Recognition resource: - Sign up for an account at cloud.ibm.com, if you don’t already have one - Click create resource and select Visual Recognition - Create service credentials and copy the API key into your credentials.json file on NodeRun.com
Finally, you’re ready to launch your own copy of the app. You can either use the Launch menu or simply use your phone, tablet, or a laptop with a camera to browse to the run URL for your new workspace.
More Spaces By Alex (@alex)
49351
0
0
50177
0
0
46549
0
0
46020
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
49575
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
52884
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
46776
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
49259
0
0
46486
0
0
46184
0
0
46951
0
0
46570
0
0
Comments
Alex
7 years ago
I protected this space because it's connected to my Watson account. You can still Launch it and try it, but if you want to see the code, visit http://noderun.com/alex/watson-age-code/ to see the actual code.