protected-2
About This Space
A Hello World app with both dynamic output and input fields
Last updated on September 29, 2020
Forked from: /alex/protected/
Public Permissions: View Open/Fork Run Comment
Rich Display Hello World Template
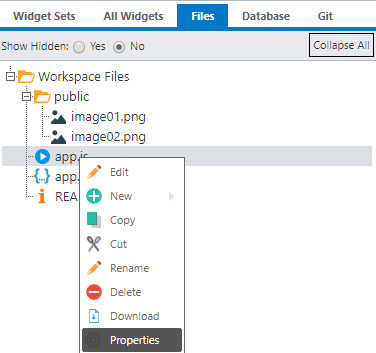
This template illustrates the basics of Rich Display screens. The starting Node.js file for this application is app.js. To review or change this, right-click the file and in the tree and select Properties.

You can run the application from the Launch menu.
Statefulness
This app uses a stateful top-down paradigm, meaning that when a screen is displayed, the Node.js code is paused to wait for the user's input.
Visual Designer
The interface was built using the Visual Designer and stored in a Rich Display file named app.json. When you open the json file in the Visual Designer, you can click around to select various widgets and view properties assigned to those widgets.
Field Binding
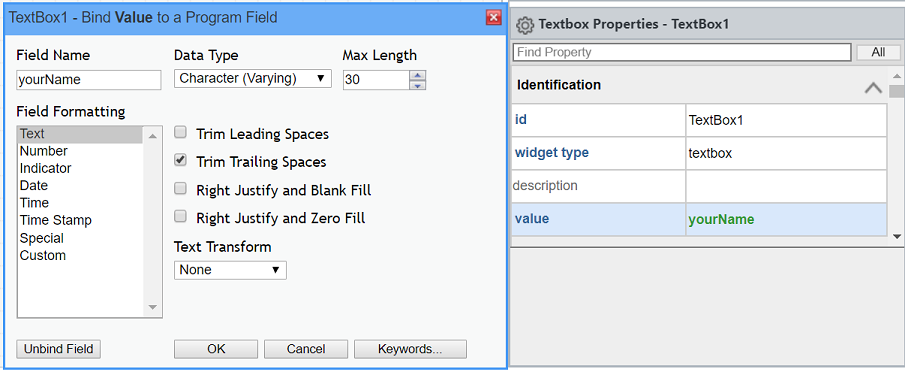
In the Visual Designer, certain widget properties are directly bound to fields that are exposed to Node.js code.

For example:
- yourName is a character field bound to the 'value' property of the textbox
- submit is a boolean field bound to the 'response' property of the Submit Answer button
- exit is a boolean field bound to the 'response' property of the Exit button
Layouts
Layouts are widgets that can host other widgets. This example uses a Panel Layout widget. The layout is centered on the page. This is accomplished by right-clicking the layout and selecting the Center Horizontally and Center Vertically options.
API
- pjs.defineDisplay() - Create a Rich Display object from json definition
- display.screen.execute() - Display a screen and wait for user to respond
- display.messageBox() - Display a message box
More Spaces By Alex (@alex)
48856
0
0
45042
0
0
44716
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
47874
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
51663
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
45420
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
47983
0
0
45299
0
0
44906
0
0
45625
0
0
45374
0
0
43658
0
0
Be the first to comment:
Comments