Node.js Hello World 2
About This Space
Simple output to a browser from Node.js
Last updated on May 15, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
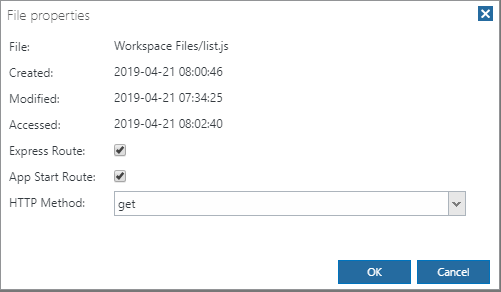
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47545
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47730
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47460
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47110
0
0
46299
0
0
47071
0
0
46189
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46987
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
63845
0
2
Be the first to comment:
Comments