Node.js Hello World 2
About This Space
Simple output to a browser from Node.js
Last updated on May 15, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
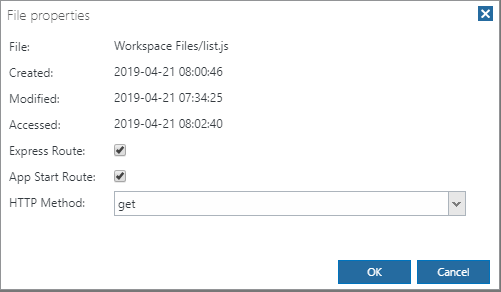
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
49927
0
0
46259
0
0
45793
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
49220
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
52585
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
46467
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
49033
0
0
46272
0
0
45890
0
0
46620
0
0
46318
0
0
44476
0
0
Be the first to comment:
Comments