Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on March 30, 2020
Public Permissions: View Open/Fork Run Comment
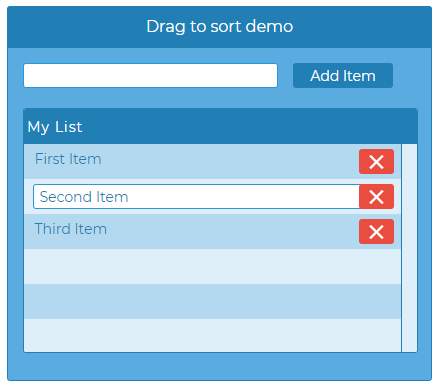
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Alex (@alex)
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
38259
1
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
38151
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
37427
0
0
Comments
klaw
5 years ago
Wow!