Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on March 30, 2020
Public Permissions: View Open/Fork Run Comment
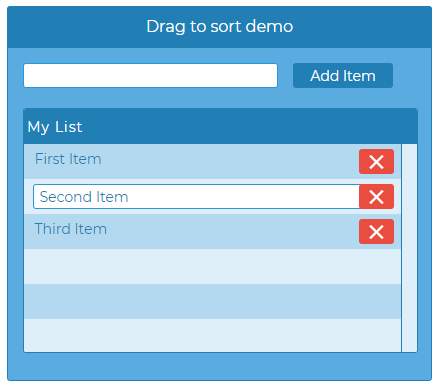
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Alex (@alex)
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
46238
0
0
29778
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29364
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
29557
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29539
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29978
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29505
0
0
29983
0
0
Comments
klaw
5 years ago
Wow!