Drag to Sort Items
About This Space
Want to allow your users to sort data using drag-and-drop? This space shows you how!
Last updated on March 30, 2020
Public Permissions: View Open/Fork Run Comment
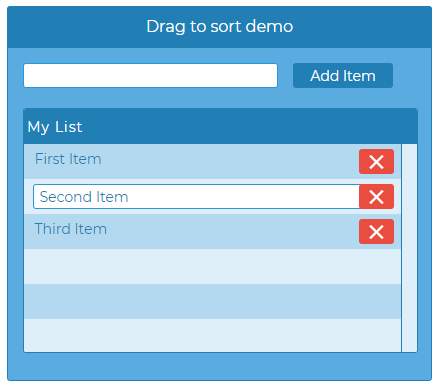
Drag to Sort Demo
Want to allow your users to sort data using drag-and-drop?
This space shows you how using a Rich Display and some client-side JavaScript code.
It's a full CRUD interface that allows you to:
- Add Items
- Edit Items
- Delete Item
- Re-sort Items

More Spaces By Alex (@alex)
51360
0
6
This small app allows to track your weight and graph it over a period of time. It tracks the data by your NodeRun user id.
40549
0
5
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
47924
0
2
45276
0
3
50455
0
6
26294
0
0
26618
0
0
28955
0
0
43997
0
2
Comments
klaw
5 years ago
Wow!