API Web Services 3
About This Space
A demo of how to build, test and consume APIs
Last updated on January 11, 2021
Public Permissions: View Open/Fork Run Comment
Developing APIs
This template demonstrates how to use the Profound API Designer to build robust APIs. Two API files are bundled with this template:
- customers.api.json - Standard table CRUD APIs
- products.api.json - Standard table CRUD APIs
For up to date information, visit our documentation page.
Consuming an API
The url for consuming these APIs will begin with:
https://spaces.profoundjs.com/run/[your profile]/[your space name]/wsapi
followed by the API HTTP Path value
Example: https://spaces.profoundjs.com/run/scotroach/profoundapi-1/wsapi/customers
Included with this template, is a sample Vue UI that will demostrate how to consume these APIs.
- index.html - This tester page is set as the application start page
Launching the application
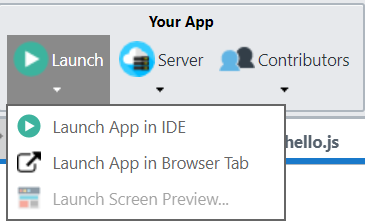
To launch the application, select Launch App in Browser Tab from the Home Menu.

More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
45941
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46322
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
45685
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
45657
0
0
44923
0
0
45006
0
0
44388
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
45419
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
61553
0
2
Be the first to comment:
Comments