API Web Services 3
About This Space
A demo of how to build, test and consume APIs
Last updated on January 11, 2021
Public Permissions: View Open/Fork Run Comment
Developing APIs
This template demonstrates how to use the Profound API Designer to build robust APIs. Two API files are bundled with this template:
- customers.api.json - Standard table CRUD APIs
- products.api.json - Standard table CRUD APIs
For up to date information, visit our documentation page.
Consuming an API
The url for consuming these APIs will begin with:
https://spaces.profoundjs.com/run/[your profile]/[your space name]/wsapi
followed by the API HTTP Path value
Example: https://spaces.profoundjs.com/run/scotroach/profoundapi-1/wsapi/customers
Included with this template, is a sample Vue UI that will demostrate how to consume these APIs.
- index.html - This tester page is set as the application start page
Launching the application
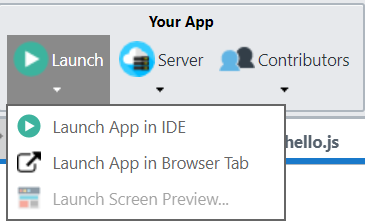
To launch the application, select Launch App in Browser Tab from the Home Menu.

More Spaces By Alex (@alex)
48074
0
0
44084
0
0
44074
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
46876
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
50963
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
44693
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
47251
0
0
44662
0
0
44074
0
0
44831
0
0
44636
0
0
43018
0
0
Be the first to comment:
Comments