angular react
About This Space
Rich Display for Angular/React
Last updated on October 2, 2019
Forked from: /bmayprofound/vue.js-rich-display/
Public Permissions: View Open/Fork Run Comment
Vue.js + Rich Display Customer Lookup Template
This template illustrates the use of the Vue library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Components are configured as Rich Displays in the Designer and then incorporated as Vue components into the application. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify Vue application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in Vue, you simply utilize the
<rich-display> component tag.
In this example, there are 2 Rich Display components:
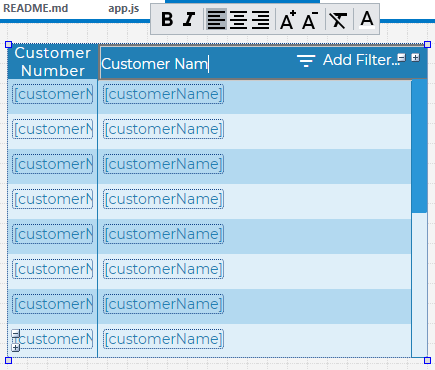
<customers>- lists the customers in a grid

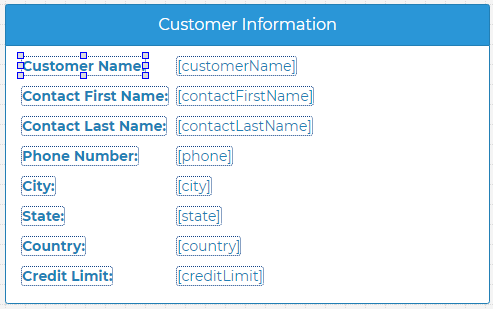
<customer-panel>- displays specific customer information in a panel

When a Vue application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
45768
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46224
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
45553
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
45544
0
0
44803
0
0
44822
0
0
44287
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
45253
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
61337
0
2
Be the first to comment:
Comments