angular react
About This Space
Rich Display for Angular/React
Last updated on October 2, 2019
Forked from: /bmayprofound/vue.js-rich-display/
Public Permissions: View Open/Fork Run Comment
Vue.js + Rich Display Customer Lookup Template
This template illustrates the use of the Vue library with Rich Displays built using the browser-based Visual Designer in NodeRun.
Components are configured as Rich Displays in the Designer and then incorporated as Vue components into the application. Node.js fetches the data for the components via REST API.
Rich Displays can signicantly simplify Vue application development because most components can be configured in a point-and-click manner, rather than coding markup manually.
To use Rich Display components in Vue, you simply utilize the
<rich-display> component tag.
In this example, there are 2 Rich Display components:
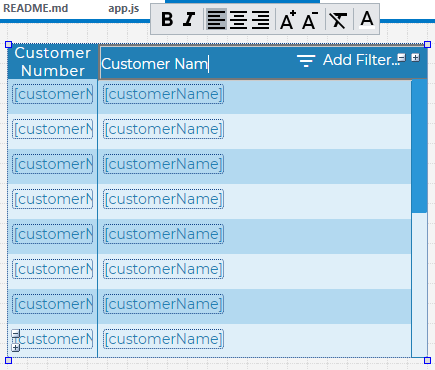
<customers>- lists the customers in a grid

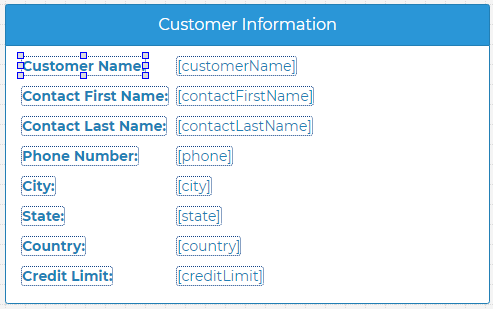
<customer-panel>- displays specific customer information in a panel

When a Vue application uses Rich Displays, maintaining the components becomes easy. For example, if you wanted to add additional grid columns, rearrange information on the panel, or add new widgets and data to a component, you can quickly complete those actions directly in the Visual Designer. When you click Save, your changes are immediately deployed without having to write any additional markup.
More Spaces By Alex (@alex)
49214
0
0
45478
0
0
45102
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
48402
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
51967
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
45903
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
48402
0
0
45687
0
0
45269
0
0
46012
0
0
45762
0
0
43967
0
0
Be the first to comment:
Comments