Consuming a Web Service
About This Space
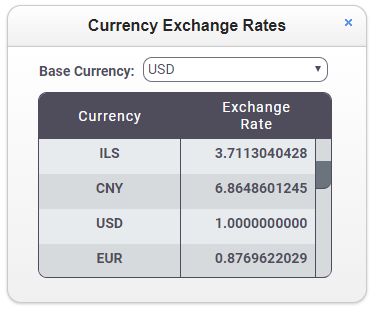
This app consumes a web service and display the information in a grid
Last updated on October 24, 2019
Public Permissions: View Open/Fork Run Comment
Consuming a Web Service Template
This template is a simple demonstration of how to consume a Web Service using Node.js. It retrieves currency exchange data and presents it in a sortable grid.

Async with No Callbacks
To simplify development, NodeRun provides pjs API to make asynchronous requests without having to code callbacks. These API reduce complexity allowing you to code business application logic in a straightforward top-down manner.
pjs API
- pjs.sendRequest() - Send a Web Services request from Node.js server-side code
- display.grid.replaceRecords() - Clear and add records to a Rich Display Grid
- pjs.defineDisplay() - Create a Rich Display object from json definition
- display.screen.execute() - Display a screen and wait for user to respond
More Spaces By Al3 (@al3)
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
23662
0
2
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
17221
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript.
23772
0
3
16101
0
0
13755
0
0
11438
0
0
Be the first to comment:
Comments